Содержание
Таблетки Редуксин инструкция по применению, аналоги, побочные эффекты, состав, противопоказания
Таблетки Редуксин инструкция по применению, аналоги, побочные эффекты, состав, противопоказания
Корзина
0 ₽
Корзина
0 ₽
Дата публикации: 23.07.2022
ИМЕЮТСЯ ПРОТИВОПОКАЗАНИЯ. ВОЗМОЖНЫ ПОБОЧНЫЕ ЭФФЕКТЫ. НЕОБХОДИМА КОНСУЛЬТАЦИЯ СПЕЦИАЛИСТА.Кофе для похуденияПояса для похуденияПрепараты для похудения в капсулахСупы-пюре для похудения
Автор статьи
Суменкова Анна Михайловна,
провизор
Все авторы
Содержание статьи
- Редуксин: состав
- Редуксин: побочные эффекты
- Редуксин: противопоказания
- Редуксин: аналоги дешевле
- Чем отличается Редуксин от Редуслима
- Редуксин не помогает: почему?
- Выводы
- Задайте вопрос эксперту по теме статьи
Ожирение — эпидемия XXI века. По данным исследования «Глобальное бремя болезней» ежегодно 4 миллиона человек в мире умирают от последствий избыточного веса и ожирения. Если раньше это была проблема развитых стран, то сейчас она стремительно распространяется в странах с низким и средним уровнем дохода. Ожирение из-за переедания называется алиментарным. Оно приводит к заболеваниям, а не является их следствием.
По данным исследования «Глобальное бремя болезней» ежегодно 4 миллиона человек в мире умирают от последствий избыточного веса и ожирения. Если раньше это была проблема развитых стран, то сейчас она стремительно распространяется в странах с низким и средним уровнем дохода. Ожирение из-за переедания называется алиментарным. Оно приводит к заболеваниям, а не является их следствием.
Мы поговорили с провизором Анной Суменковой о препарате Редуксин. Его назначают при алиментарном ожирении. Препарат помогает снизить вес пациентам с сахарным диабетом 2 типа. Анна рассказала о его составе, лечебных и побочных эффектах, противопоказаниях и аналогах. Вы также узнаете, почему иногда Редуксин не помогает.
Все товары Редуксин
25 отзывов
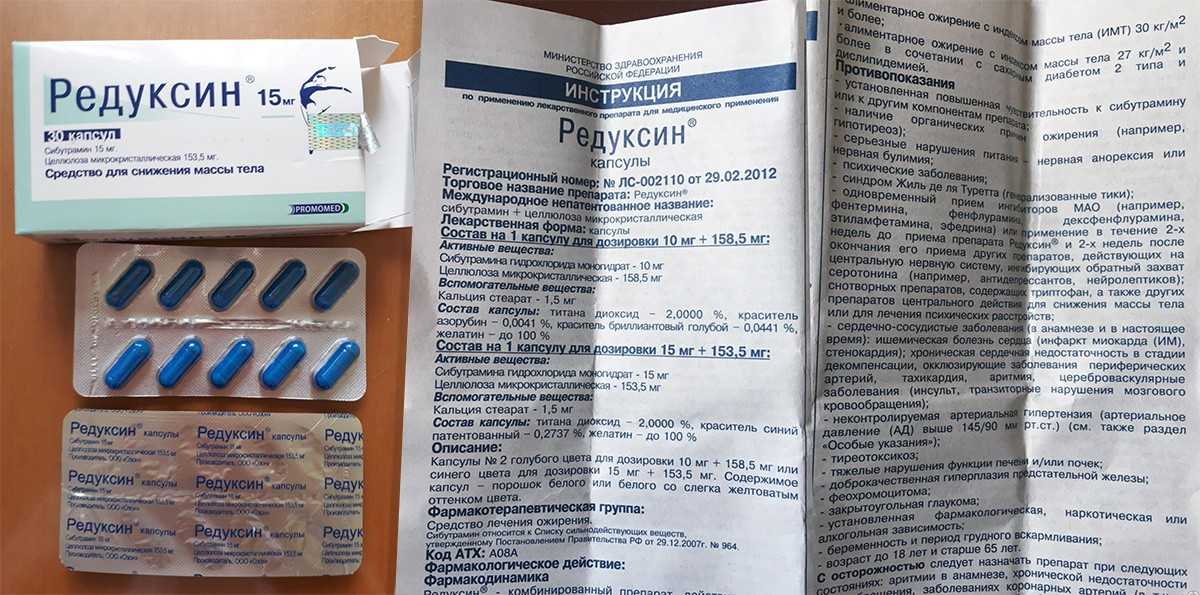
Редуксин: состав
Препарат Редуксин содержит два действующих вещества: сибутрамин и микрокристаллическую целлюлозу (МКЦ). Сибутрамин действует на уровне центральной нервной системы и
- создает ощущение насыщения
- снижает потребность в еде
- увеличивает выработку энергии за счет сжигания жиров
- уменьшает содержание «плохого» холестерина в крови
В состав Редуксина входит энтеросорбент целлюлоза, которая связывает и выводит из организма
- аллергены
- продукты обмена веществ
Показанием для назначения Редуксина является алиментарное ожирение с индексом массы тела (ИМТ) более 30 или более 27 при сахарном диабете 2 типа. Выписать препарат может врач в тех случаях, когда другие меры по похудению не помогли.
Выписать препарат может врач в тех случаях, когда другие меры по похудению не помогли.
Редуксин: побочные эффекты
Побочные действия Редуксина обычно проявляются в первые недели приема препарата. Затем они уменьшаются.
Наиболее часто встречается:
- сухость во рту
- бессонница, беспокойство
- головная боль, головокружение
- изменение вкуса
- затуманивание зрения
- повышенное потоотделение
- повышение давления, учащение пульса
- диарея, рвота
- импотенция, нарушения менструального цикла, маточное кровотечение
- психоз, суицидальные мысли
При возникновении последних эффектов препарат отменяют.
Вам может быть интересно: Жиросжигающие таблетки для похудения
Редуксин: противопоказания
У Редуксина много противопоказаний. Он относится к списку сильнодействующих средств и отпускается строго по рецепту. Ни в коем случае не принимайте средство без назначения врача. При бесконтрольном приеме препарат нанесет вред организму.
Ни в коем случае не принимайте средство без назначения врача. При бесконтрольном приеме препарат нанесет вред организму.
Нельзя принимать Редуксин в следующих случаях:
- гиперчувствительность к сибутрамину и другим компонентам лекарства
- при ожирении, не связанном с избыточном питанием (гипотиреоз, нервная булимия)
- психические заболевания
- множественные тики
- прием препаратов, угнетающих ЦНС (препараты перечислены в инструкции и РЛС)
- сердечно-сосудистые заболевания
- при давлении выше 145/90 мм рт ст
- тиреотоксикоз
- тяжелые заболевания почек, печени
- глаукома
- аденома предстательной железы
- лекарственная, наркотическая и алкогольная зависимость
- период беременности и лактации
- возраст до 18 и старше 65 лет
Редуксин: аналоги дешевле
Аналогом Редуксина с идентичным составом является Голдлайн плюс. Оба препарата имеют дозировки
- 10 мг + 158,5 мг
- 15 мг + 153,5 мг
и выпускаются в упаковках по 10, 30, 60 и 90 таблеток.
Голдлайн Плюс стоит меньше, чем Редуксин. Субстанции сибутрамина в Редуксине российского, китайского и индийского производства, а в Голдлайне — только индийского. Показания, противопоказания, побочные действия и схемы приема у лекарств совпадают.
Хотите разбираться в аналогах лекарств, чтобы умело подбирать препараты на свой бюджет? Наша методичка от экспертов-провизоров «Аналоги популярных лекарств» поможет вам в этом! Получить методичку просто: подпишитесь на наши соцсети и напишите в сообщения «аналоги».
Мегаптека в соцсетях: ВКонтакте, Telegram, OK, Viber
Все товары Голдлайн
20 отзывов
Чем отличается Редуксин от Редуслима
Схожесть двух средств — в названиях и применении для снижения веса. Редуслим:
- уменьшает аппетит
- сжигает жиры
- ускоряет обмен веществ
- убирает объемы
Состав препарата сильно отличается от Редуксина и подходит для «домашнего похудения». Редуслим содержит ферменты липазу и протеазу, пищевые волокна глюкоманнан и растительные вещества: масло примулы вечерней, масло дикого шафрана, экстракт худии гордони, корень якона, вытяжка колеуса форсколии, экстракт ирвингии габонской.
Редуслим содержит ферменты липазу и протеазу, пищевые волокна глюкоманнан и растительные вещества: масло примулы вечерней, масло дикого шафрана, экстракт худии гордони, корень якона, вытяжка колеуса форсколии, экстракт ирвингии габонской.
Редуксин является лекарством. Редуслим — это пищевой концентрат, он не относится к лекарствам и БАДам.
Редуксин не помогает: почему?
Возможны следующие причины, почему препарат не помогает сбросить лишние килограммы:
- Неправильный прием, недостаточная доза. Начинают прием Редуксина всегда с дозы 10 мг. Если вес не становится за месяц меньше на 5%, то переходят на дозу 15 мг. Некоторые пациенты бросают пить 10 мг и не переходят на следующую дозировку.
- Ожирение не связано с перееданием. Если при дозировке 15 мг в сутки в течение трех месяцев потеря веса менее 5%, то препарат надо отменять и искать иную причину лишнего веса. Советуем обязательно обследоваться!
- Отсутствие комплексного подхода к лечению.
 Редуксин — не «волшебная таблетка», нужно скорректировать свое питание и заняться физической активностью.
Редуксин — не «волшебная таблетка», нужно скорректировать свое питание и заняться физической активностью.
Выводы
- Редуксин показан при алиментарном ожирении вследствие избытка потребляемой пищи
- Содержит сильнодействующее вещество сибутрамин и сорбент микрокристаллическую целлюлозу, отпускается в аптеках по рецепту
- У препарата серьезные противопоказания и побочные эффекты
- Голдлайн Плюс является его полным аналогом
- Редуксин и Редуслим имеют разный состав. Редуслим не относится к лекарствам и БАДам
- Редуксин не всегда эффективен по объективным причинам. Если за 3 месяца потеря веса составила менее 5%, нужно искать другую причину ожирения.
Задайте вопрос эксперту по теме статьи
Остались вопросы? Задайте их в комментариях ниже – наши эксперты ответят вам. Там же Вы можете поделиться своим опытом с другими читателями Мегасоветов.
Поделиться мегасоветом
Понравилась статья? Расскажите маме, папе, бабушке и тете Гале из третьего подъезда
Копировать ссылку
Гид по аналогам за подписку
подпишитесь на соцсети и напишите в сообщения «аналоги»
Поделиться
Редуксин — отзывы покупателей и опыт применения
Редуксин отзывы
Сортировать:
сначала новые сначала старые сначала положительные сначала отрицательные
сначала новые
Поделиться
Считает, что товар отличный
от 6 810 ₽
Недостатки: Первое время кто не пил никогда их. .. Может напасть депрессия на какое-то время. но это ничего, проходит! Организм привыкает.
.. Может напасть депрессия на какое-то время. но это ничего, проходит! Организм привыкает.
Комментарий: хорошее лекарство, за 6 месяцев я сбросила 30 кг, + пп и немного спорта 🙏👍😊 Редуксин помог мне разобраться и настроить своё питание, стала разборчива в еде. Спасибо 🙏💕
Считает, что товар отличный
от 4 682 ₽
Я рад, что мне врач назначил редуксин. С ним можно хорошо похудеть, при этом, совершенно не вредя своему организму. Я пропил курс 6 месяцев и никаких побочек у меня не было Препарат безопасен. Эффект вы почувствуете уже через неделю приема этих таблеточек
Считает, что товар отличный
от 3 283 ₽
Мне прописали Редуксин из-за больного сердца, а таблетки пил полгода по назначению врача. Сейчас я похудел на 15 кг. Для меня — это отличный результат. Разгрузил сердце, теперь оно у меня не болит. И еще благодаря таблеткам я стал заниматься спортом. Раньше сложно было себя заставить, а как стал худеть, то и стал быстрее двигаться.
Считает, что товар отличный
от 1 805 ₽
Я в большом восторге от того, как действует редуксин. Я реально сбросила 5 кг за 3 месяца. Единственное, где мне пришлось поработать над собой — это отказаться от сладкого! В остальном я ни в чем себя не ограничивала. Результаты от таблеток есть и я довольна ими.
Считает, что товар отличный
Мне это средство назначил врач, потому что у меня болели ноги из-за лишнего веса. Таблетки писала по инструкции ( 1 раз в день). ПОстепенно я стала замечать, что ментше себе кладу еды на тарелку, а по вечерам меня не тянуло к холодильнику. Это хороший эффект
Считает, что товар отличный
от 6 810 ₽
С Редуксином я похудела на 8 кг и считаю, что это классный результат, но параллельно нельзя забывать хотя бы питаться правильно, тогда результаты будут хорошими уже и в первую неделю приема. А так, лекарство безопасное, побочек никаких нет, рекомендую!
Считает, что товар отличный
от 4 455 ₽
Помогает средство 100%, только в первую неделю сильно хотелось от таблеток пить, но как объяснил врач, это нормальный процесс. Это означает, что таблетки работают. Через полторы недели жажда прошла, и к этому моменту я уже стала немного скидывать в весе. Прошло полгода, я похудела на 15 кг!!! И это без спорта
Это означает, что таблетки работают. Через полторы недели жажда прошла, и к этому моменту я уже стала немного скидывать в весе. Прошло полгода, я похудела на 15 кг!!! И это без спорта
Считает, что товар отличный
от 2 745 ₽
Редуксин помогает худеть постепенно, за это он мне и понравился! Очень простой прием — всего по одной таблетке в день, а при этом уже через неделю можно увидеть первые результаты. Я ощущала, как меньше хочу есть, с этим лекарством смогла научиться контролировать свой аппетит
Считает, что товар хороший
от 1 805 ₽
Достоинства: Начала прием по совету подруги( мы врачи), что хочу сказать, эьо крутой и эффективный препарат, начал действовать через 15 дней после начала приема. Кушать совсем не хочется, 3 кг ушло за это время. Побочные эффектов я не заметила. Совет: старайтесь есть хотя бы по чуть-чуть, даже если не хочется. С нового месяца начну пить 15 мг
Считает, что товар отличный
от 6 810 ₽
Достоинства: Быстрое похудение
Отсутствие аппетита
Похудение без спорта и диет
Комментарий: Возможна доставка
Основы Redux, Часть 1: Обзор Redux
Чему вы научитесь
- Что такое Redux и почему вы можете его использовать
- Основные элементы, из которых состоит приложение Redux
Введение
Добро пожаловать в учебник по основам Redux! В этом руководстве вы познакомитесь с основными концепциями, принципами и шаблонами использования Redux . К тому времени, когда вы закончите, вы должны понимать различные части, из которых состоит приложение Redux, как данные передаются при использовании Redux, а также наши стандартные рекомендуемые шаблоны для создания приложений Redux.
К тому времени, когда вы закончите, вы должны понимать различные части, из которых состоит приложение Redux, как данные передаются при использовании Redux, а также наши стандартные рекомендуемые шаблоны для создания приложений Redux.
В части 1 этого руководства мы кратко рассмотрим минимальный пример работающего приложения Redux, чтобы увидеть, из чего состоят его части, а в части 2: концепции Redux и поток данных мы рассмотрим эти части более подробно. и как данные передаются в приложении Redux.
Начиная с части 3: Состояние, действия и редукторы, мы будем использовать эти знания для создания небольшого примера приложения, демонстрирующего, как эти части сочетаются друг с другом, и рассказываем о том, как Redux работает на практике. После того, как мы закончим создание работающего примера приложения «вручную», чтобы вы могли точно видеть, что происходит, мы поговорим о некоторых стандартных шаблонах и абстракциях, обычно используемых с Redux. Наконец, мы увидим, как эти низкоуровневые примеры преобразуются в шаблоны более высокого уровня, которые мы рекомендуем для фактического использования в реальных приложениях.
Как читать это руководство
В этом руководстве вы узнаете, «как работает Redux» , а также почему существуют эти шаблоны. Справедливое предупреждение: изучение концепций отличается от их применения на практике в реальных приложениях.
Исходный код будет менее кратким, чем тот, который мы предлагаем написать в реальном коде приложения , но писать его от руки — лучший способ научиться. Как только вы поймете, как все сочетается друг с другом, мы рассмотрим использование Redux Toolkit для упрощения. Redux Toolkit — это рекомендуемый способ создания рабочих приложений с помощью Redux , и он основан на всех концепциях, которые мы рассмотрим в этом руководстве. Как только вы поймете основные концепции, описанные здесь, вы поймете, как более эффективно использовать Redux Toolkit.
Мы старались сделать эти объяснения понятными для начинающих, но нам нужно сделать некоторые предположения о том, что вы уже знаете, чтобы мы могли сосредоточиться на объяснении самого Redux. В этом руководстве предполагается, что вы знаете :
В этом руководстве предполагается, что вы знаете :
Если вы еще не знакомы с этими темами, мы рекомендуем вам потратить некоторое время, чтобы сначала освоиться с ними, а затем вернуться, чтобы узнать о Redux . Мы будем здесь, когда вы будете готовы!
Наконец, вы должны убедиться, что в вашем браузере установлены расширения React и Redux DevTools:
- Расширение React DevTools:
- Расширение React DevTools для Chrome
- Расширение React DevTools для Firefox
- Расширение Redux DevTools:
- Расширение Redux DevTools для Chrome
- Расширение Redux DevTools для Firefox
Что такое Redux? Что оно делает? Какие проблемы мне помогает решить? Почему я хочу его использовать?
Redux — это шаблон и библиотека для управления и обновления состояния приложения с использованием событий, называемых «действиями». Он служит централизованным хранилищем состояния, которое необходимо использовать во всем приложении, с правилами, гарантирующими, что состояние может обновляться только предсказуемым образом.
Зачем мне использовать Redux?
Redux помогает вам управлять «глобальным» состоянием — состоянием, которое необходимо во многих частях вашего приложения.
Шаблоны и инструменты, предоставляемые Redux, упрощают понимание того, когда, где, почему и как обновляется состояние в вашем приложении, и как будет вести себя логика вашего приложения, когда эти изменения произойдут . Redux направляет вас к написанию предсказуемого и тестируемого кода, что дает вам уверенность в том, что ваше приложение будет работать должным образом.
Когда мне следует использовать Redux? Есть больше концепций для изучения и больше кода для написания. Он также добавляет некоторую косвенность к вашему коду и просит вас следовать определенным ограничениям. Это компромисс между краткосрочной и долгосрочной продуктивностью.
Redux более полезен, когда:
- У вас есть большое количество состояний приложения, которые необходимы во многих местах приложения
- Состояние приложения часто обновляется с течением времени
- Логика обновления этого состояния может быть сложной
- Приложение имеет кодовую базу среднего или большого размера, и над ним может работать много людей
Не все приложения нуждаются в Redux . Найдите время, чтобы подумать о том, какое приложение вы создаете, и решить, какие инструменты лучше всего помогут решить проблемы, над которыми вы работаете.
Найдите время, чтобы подумать о том, какое приложение вы создаете, и решить, какие инструменты лучше всего помогут решить проблемы, над которыми вы работаете.
Библиотеки и инструменты Redux
Redux — это небольшая автономная библиотека JS. Однако он обычно используется с несколькими другими пакетами:
React-Redux
Redux может интегрироваться с любой инфраструктурой пользовательского интерфейса и чаще всего используется с React. React-Redux — это наш официальный пакет, который позволяет вашим компонентам React взаимодействовать с хранилищем Redux, считывая части состояния и отправляя действия для обновления хранилища.
Redux Toolkit
Redux Toolkit — рекомендуемый подход для написания логики Redux. Он содержит пакеты и функции, которые, по нашему мнению, необходимы для создания приложения Redux. Redux Toolkit основан на наших рекомендациях, упрощает большинство задач Redux, предотвращает распространенные ошибки и упрощает написание приложений Redux.
Расширение Redux DevTools Extension
Расширение Redux DevTools Extension показывает историю изменений состояния в вашем магазине Redux с течением времени. Это позволяет эффективно отлаживать приложения, в том числе с использованием мощных методов, таких как «отладка с перемещением во времени».
Основы Redux
Теперь, когда вы знаете, что такое Redux, давайте кратко рассмотрим части, из которых состоит приложение Redux, и то, как оно работает.
Магазин Redux
Центром каждого приложения Redux является магазин . «Хранилище» — это контейнер, в котором хранится глобальное состояние вашего приложения .
Хранилище — это объект JavaScript с несколькими специальными функциями и возможностями, которые отличают его от обычного глобального объекта: способ вызвать обновление состояния — создать простой объект action , описывающий «что-то, что произошло в приложении», а затем отправить действие в магазин, чтобы сообщить ему, что произошло.
Пример приложения Redux Core
Давайте рассмотрим минимальный рабочий пример приложения Redux — небольшое приложение-счетчик:
Поскольку Redux — это отдельная библиотека JS без каких-либо зависимостей, этот пример написан с использованием только одного тега скрипта для библиотеки Redux и использует базовые JS и HTML для пользовательского интерфейса. На практике Redux обычно используется путем установки пакетов Redux из NPM, а пользовательский интерфейс создается с использованием такой библиотеки, как React.
Давайте разобьем этот пример на отдельные части, чтобы посмотреть, что происходит.
Состояние, действия и редукторы
Начнем с определения начального state value для описания приложения:
// Определить начальное значение состояния для приложения
const initialState = {
value: 0
}
текущее значение нашего счетчика.
Приложения Redux обычно имеют объект JS в качестве корневой части состояния с другими значениями внутри этого объекта.
Затем мы определяем функцию редуктора . Редуктор получает два аргумента, текущий состояние и
действие объект, описывающий, что произошло. Когда приложение Redux запускается, у нас еще нет состояния,
поэтому мы предоставляем initialState в качестве значения по умолчанию для этого редуктора:
// Создаем функцию «редуктор», которая определяет, каким должно быть новое состояние
// когда что-то происходит в приложении
function counterReducer(state = initialState, action) {
// Редукторы обычно смотрят на тип действия, которое произошло
// чтобы решить, как обновить состояние
switch (action.type) {
case 'counter/incremented':
return { ...state, value: state.value + 1 }
case 'counter/decremented':
return { ...state, value: state.value - 1 }
default:
// Если редюсер не заботится об этом типе действия,
// вернуть существующее состояние без изменений
return state
}
}
Объекты действия всегда имеют тип поле, которое представляет собой строку, которую вы предоставляете,
действует как уникальное имя для действия. тип должен быть читаемым именем, чтобы
любой, кто смотрит на этот код, понимает, что он означает. В этом случае мы используем
слово «счетчик» в качестве первой половины нашего типа действия, а вторая половина — это
описание того, «что произошло». В этом случае наш «счетчик» был «увеличин», поэтому
мы пишем тип действия как 'счетчик/инкрементный' .
В зависимости от типа действия нам либо нужно вернуть совершенно новый объект в
быть новым результатом состояния или вернуть существующий укажите объект , если ничего не должно измениться.
Обратите внимание, что мы обновляем состояние неизменно , копируя существующее состояние и обновляя
копировать вместо прямого изменения исходного объекта.
Store
Теперь, когда у нас есть функция редуктора, мы можем создать экземпляр store с помощью
вызов библиотеки Redux createStore API.
// Создайте новый магазин Redux с помощью функции `createStore`,
// и используйте `counterReducer` для логики обновления
const store = Redux.createStore(counterReducer)
Мы передаем функцию редуктора в createStore , который использует функцию редуктора
для создания начального состояния и для расчета любых будущих обновлений.
Пользовательский интерфейс
В любом приложении пользовательский интерфейс будет отображать текущее состояние на экране. Когда пользователь
делает что-то, приложение обновит свои данные, а затем перерисует пользовательский интерфейс с этими значениями.
// Наш «пользовательский интерфейс» — это некоторый текст в одном элементе HTML
const valueEl = document.getElementById('value')// Всякий раз, когда изменяется состояние хранилища, обновлять пользовательский интерфейс на
// чтение последнего состояния хранилища и отображение новых данных
function render() {
const state = store.getState ()
valueEl.innerHTML = state.value.toString()
}// Обновить пользовательский интерфейс с исходными данными
render()
// И подписаться на перерисовку всякий раз, когда данные изменятся в будущем
store.subscribe( render)
В этом небольшом примере мы используем только некоторые основные элементы HTML в качестве нашего пользовательского интерфейса,
с одним
Итак, пишем функцию, которая умеет получать последнее состояние из Redux
store с помощью метода store.getState() , затем принимает это значение и обновляет пользовательский интерфейс, чтобы отобразить его.
Магазин Redux позволяет нам вызывать store.subscribe() и передавать функцию обратного вызова подписчика, которая будет вызываться
каждый раз, когда магазин обновляется. Итак, мы можем передать нашу функцию render в качестве подписчика и знать, что
каждый раз, когда магазин обновляется, мы можем обновить пользовательский интерфейс последним значением.
Redux — это самостоятельная библиотека, которую можно использовать где угодно. Это также означает, что его можно использовать с любым уровнем пользовательского интерфейса.
Диспетчерские действия
Наконец, нам нужно реагировать на ввод пользователя, создавая действий объектов, которые
описать, что произошло, и отправить их в магазин. Когда мы вызываем store.dispatch(action) ,
хранилище запускает редьюсер, вычисляет обновленное состояние и запускает подписчиков
для обновления пользовательского интерфейса.
// Обрабатывать пользовательские вводы, «отправляя» объекты действий,
// который должен описывать «что произошло» в приложении
document.getElementById('increment').addEventListener('click', function () {
store.dispatch({ type: 'counter/incremented' })
} )document.getElementById('decrement').addEventListener('click', function () {
store.dispatch({ type: 'counter/decremented' })
})document
.getElementById('incrementIfOdd')
.addEventListener('click', function () {
// Мы можем написать логику, чтобы решить, что делать на основе состояния
if (store.getState().value % 2 !== 0) {
store.dispatch({ type: 'counter/incremented' })
}
})document
.getElementById('incrementAsync')
.addEventListener('click', function () {
// Мы также можем написать асинхронную логику, взаимодействующую с хранилищем
setTimeout(function () {
store.dispatch({ type: 'counter/incremented' })
}, 1000)
})
Здесь мы отправим действия, которые заставят редюсер добавить 1 или
вычесть 1 из текущего значения счетчика.
Мы также можем написать код, который отправляет действие только в том случае, если
условие истинно, или напишите какой-нибудь асинхронный код, который отправляет действие
после задержки.
Поток данных
На этой диаграмме можно суммировать поток данных через приложение Redux. Он показывает, как:
- действия отправляются в ответ на действия пользователя, такие как щелчок
- хранилище запускает функцию редьюсера для расчета нового состояния
- пользовательский интерфейс считывает новое состояние для отображения новых значений
(Не волнуйтесь, если эти части еще не совсем ясны! Держите эту картинку в уме, когда будете проходить оставшуюся часть этого урока, и вы увидите, как части сочетаются друг с другом.)
Чему вы научились
Этот встречный пример был небольшим, но он показывает все рабочие части реального приложения Redux.
Все, о чем мы поговорим в следующих разделах, касается этих основных частей.
Имея это в виду, давайте повторим, что мы уже узнали:
Сводка
- Redux — это библиотека для управления глобальным состоянием приложения
- Redux обычно используется с библиотекой React-Redux для совместной интеграции Redux и React
- Redux Toolkit — рекомендуемый способ написания логики Redux
- Redux использует несколько типов кода
- Действия являются простыми объектами с полем типа
- Редюсеры — это функции, вычисляющие новое значение состояния на основе предыдущего состояния + действия
- Хранилище Redux запускает корневой редуктор всякий раз, когда отправляется действие
- Действия являются простыми объектами с полем типа
9
Что дальше? знать, каковы основные части приложения Redux, перейти к части 2: концепции Redux и поток данных,
где мы более подробно рассмотрим, как данные проходят через приложение Redux.
Основы Redux, часть 5: пользовательский интерфейс и React
Что вы узнаете
- Как хранилище Redux работает с пользовательским интерфейсом
- Как использовать Redux с React
Введение и прочитать текущее состояние. Мы также посмотрели, как магазин работает внутри, как энхансеры и промежуточное ПО позволяют нам настраивать магазин с дополнительными возможностями и как добавить Redux DevTools, чтобы мы могли видеть, что происходит внутри нашего приложения по мере отправки действий.
В этом разделе мы добавим пользовательский интерфейс для нашего приложения todo. Мы увидим, как Redux работает со слоем пользовательского интерфейса в целом, и мы подробно рассмотрим, как Redux работает вместе с React.
Интеграция Redux с пользовательским интерфейсом
Redux — это отдельная библиотека JS. Как мы уже видели, вы можете создавать и использовать хранилище Redux, даже если у вас не настроен пользовательский интерфейс. Это также означает, что вы можете использовать Redux с любой инфраструктурой пользовательского интерфейса (или даже без с любой инфраструктурой пользовательского интерфейса ) и использовать ее как на клиенте, так и на сервере.
 Вы можете писать приложения Redux с помощью React, Vue, Angular, Ember, jQuery или ванильного JavaScript.
Вы можете писать приложения Redux с помощью React, Vue, Angular, Ember, jQuery или ванильного JavaScript.Тем не менее, Redux был специально разработан для хорошей работы с React . React позволяет вам описать ваш пользовательский интерфейс как функцию вашего состояния, а Redux содержит состояние и обновляет его в ответ на действия.
По этой причине мы будем использовать React для этого руководства, когда будем создавать наше приложение todo и рассмотрим основы использования React с Redux.
Прежде чем мы перейдем к этой части, давайте кратко рассмотрим, как Redux взаимодействует со слоем пользовательского интерфейса в целом.
Базовая интеграция Redux и пользовательского интерфейса
Использование Redux с любым уровнем пользовательского интерфейса требует нескольких последовательных шагов:
- Создание хранилища Redux
- Подписка на обновления
- Внутри обратного вызова подписки:
- Получение текущего состояния хранилища
- Извлечение данных, необходимых для этой части UI
- Обновите UI данными
- При необходимости визуализируйте UI с начальным состоянием
- Отвечайте на входные данные UI, отправляя действия Redux
посмотрите, как он следует этим шагам:
// 1) Создайте новое хранилище Redux с помощью функции `createStore`
const store = Redux. createStore(counterReducer)
createStore(counterReducer) // 2) Подпишитесь на перерисовку при каждом изменении данных в будущем
store.subscribe(render)// Наш «пользовательский интерфейс» представляет собой некоторый текст в одном элементе HTML
const valueEl = document.getElementById('value')// 3) Когда выполняется обратный вызов подписки:
function render() {
// 3.1 ) Получить текущее состояние хранилища
const state = store.getState()
// 3.2) Извлеките нужные данные
const newValue = state.value.toString()// 3.3) Обновите пользовательский интерфейс новым значением
valueEl.innerHTML = newValue
}// 4) Отобразите Пользовательский интерфейс с начальным состоянием хранилища
render()// 5) Действия отправки на основе входных данных пользовательского интерфейса
document.getElementById('increment').addEventListener('click', function () {
store.dispatch({ type: 'counter/incremented' })
})
Независимо от того, какой уровень пользовательского интерфейса вы используете, Redux работает одинаково с каждым пользовательским интерфейсом .
 Реальные реализации обычно немного сложнее, чтобы помочь оптимизировать производительность, но каждый раз выполняются одни и те же шаги.
Реальные реализации обычно немного сложнее, чтобы помочь оптимизировать производительность, но каждый раз выполняются одни и те же шаги.Поскольку Redux — это отдельная библиотека, существуют разные библиотеки «связывания», которые помогут вам использовать Redux с данной инфраструктурой пользовательского интерфейса. Эти библиотеки привязки пользовательского интерфейса обрабатывают детали подписки на магазин и эффективно обновляют пользовательский интерфейс при изменении состояния, поэтому вам не нужно писать этот код самостоятельно.
Использование Redux с React
Официальная библиотека привязок пользовательского интерфейса React-Redux — это отдельный пакет от ядра Redux. Вам нужно будет установить это дополнительно:
npm install react-redux
(Если вы не используете npm, вы можете получить последнюю сборку UMD из unpkg (будь то сборка для разработки или рабочая сборка). UMD build экспортирует глобальный объект с именем
window., если вы добавите его на свою страницу с помощью тега ReactRedux
ReactRedux

 Редуксин — не «волшебная таблетка», нужно скорректировать свое питание и заняться физической активностью.
Редуксин — не «волшебная таблетка», нужно скорректировать свое питание и заняться физической активностью. type) {
type) {  getElementById('increment').addEventListener('click', function () {
getElementById('increment').addEventListener('click', function () { 
 Вы можете писать приложения Redux с помощью React, Vue, Angular, Ember, jQuery или ванильного JavaScript.
Вы можете писать приложения Redux с помощью React, Vue, Angular, Ember, jQuery или ванильного JavaScript. createStore(counterReducer)
createStore(counterReducer)  Реальные реализации обычно немного сложнее, чтобы помочь оптимизировать производительность, но каждый раз выполняются одни и те же шаги.
Реальные реализации обычно немного сложнее, чтобы помочь оптимизировать производительность, но каждый раз выполняются одни и те же шаги. ReactRedux
ReactRedux