Как сделать простой и красивый узор - геометрический орнамент. Как сделать узоры
Как сделать узор в Фотошопе
 Узоры или «паттерны» в Фотошопе – фрагменты изображений, предназначенных для заливки слоев сплошным повторяющимся фоном. В силу особенностей программы заливать можно также и маски, и выделенные области. При такой заливке фрагмент автоматически клонируется по обеим осям координат, до полного замещения того элемента, к которому применена опция.
Узоры или «паттерны» в Фотошопе – фрагменты изображений, предназначенных для заливки слоев сплошным повторяющимся фоном. В силу особенностей программы заливать можно также и маски, и выделенные области. При такой заливке фрагмент автоматически клонируется по обеим осям координат, до полного замещения того элемента, к которому применена опция.
Паттерны в основном используются при создании фонов для композиций.
Удобство этой функции Фотошопа трудно переоценить, поскольку она экономит огромное количество времени и сил. В этом уроке поговорим об узорах, о том, как их устанавливать, применять, и каким образом можно создавать собственные повторяющиеся фоны.
Узоры в Фотошопе
Урок будет разбит на несколько частей. Вначале поговорим о способах применения, а затем о том, каким образом использовать бесшовные текстуры.
Применение
- Настройка заливки.При помощи данной функции можно заполнить узором пустой или фоновый (закрепленный) слой, а также выделенную область. Рассмотрим способ на примере выделения.
- Берем инструмент «Овальная область».

- Выделяем участок на слое.

- Идем в меню «Редактирование» и кликаем по пункту «Выполнить заливку». Эту функцию также можно вызвать сочетанием клавиш SHIFT+F5.

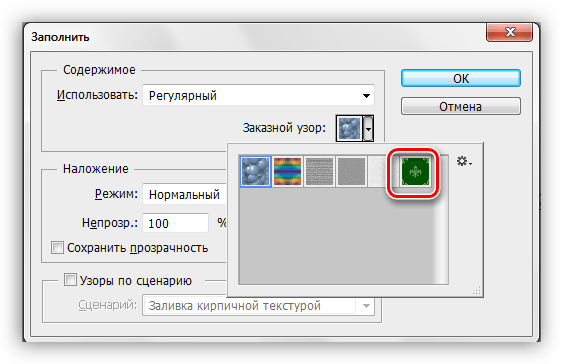
- После активации функции откроется окно настройки с названием «Заполнить».

- В разделе с названием «Содержимое», в выпадающем списке «Использовать» выбираем пункт «Регулярный».

- Далее открываем палитру «Заказной узор» и в открывшемся наборе выбираем тот, который считаем нужным.

- Нажимаем кнопку ОК и смотрим на результат:

- Берем инструмент «Овальная область».
- Заполнение при помощи стилей слоя.Данный способ подразумевает наличие на слое какого-либо объекта или сплошной заливки.
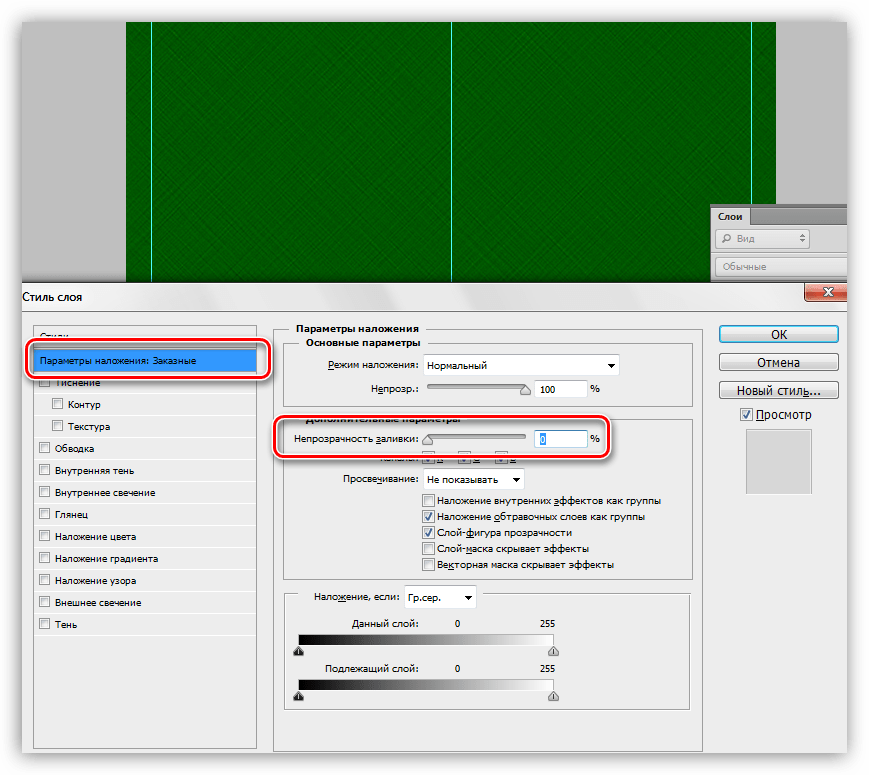
- Кликаем ПКМ по слою и выбираем пункт «Параметры наложения», после чего откроется окно настроек стилей. Такого же результата можно добиться, кликнув дважды левой кнопкой мыши.

- В окне настроек переходим к разделу «Наложение узора».

- Здесь, открыв палитру, можно выбрать необходимый паттерн, режим наложения узора на имеющийся объект или заливку, задать непрозрачность и масштаб.
- Кликаем ПКМ по слою и выбираем пункт «Параметры наложения», после чего откроется окно настроек стилей. Такого же результата можно добиться, кликнув дважды левой кнопкой мыши.
Пользовательские фоны
В Фотошопе по умолчанию имеется стандартный набор узоров, который Вы могли видеть в настройках заливки и стилей, и он не является пределом мечтаний творческого человека.
Интернет предоставляет нам возможность пользоваться чужими наработками и опытом. В сети существует множество сайтов с пользовательскими фигурами, кистями и паттернами. Для поиска таких материалов достаточно вбить в Гугл или Яндекс такой запрос: «узоры для фотошопа» без кавычек.
После скачивания понравившихся образцов мы, чаще всего, получим архив, содержащий один или несколько файлов с расширением PAT.

Данный файл необходимо распаковать (перетащить) в папку
C:\Пользователи\Ваша учетная запись\AppData\Roaming\Adobe\Adobe Photoshop CS6\Presets\Patterns

Именно эта директория открывается по умолчанию при попытке загрузки узоров в Фотошоп. Чуть позже Вы поймете, что данное место распаковки не является обязательным.
- После вызова функции «Выполнить заливку» и появления окна «Заполнить» открываем палитру «Заказной узор». В правом верхнем углу нажимаем на значок шестеренки, открывая контекстное меню, в котором находим пункт «Загрузить узоры».

- Откроется папка, о которой мы говорили выше. В ней выбираем наш распакованный ранее файл PAT и жмем кнопку «Загрузить».

- Загруженные паттерны автоматически появятся в палитре.

Как мы уже говорили чуть раньше, совсем не обязательно распаковывать файлы в папку «Patterns». При загрузке узоров можно искать файлы на всех дисках. К примеру, можно завести отдельную директорию в надежном месте и складывать файлы туда. Для этих целей вполне подойдет внешний жесткий диск или флешка.
Создание узора
В интернете можно найти множество пользовательских узоров, но что же делать, если ни один из них нам не подходит? Ответ простой: создать собственный, индивидуальный. Процесс создания бесшовной текстуры творческий и интересный.
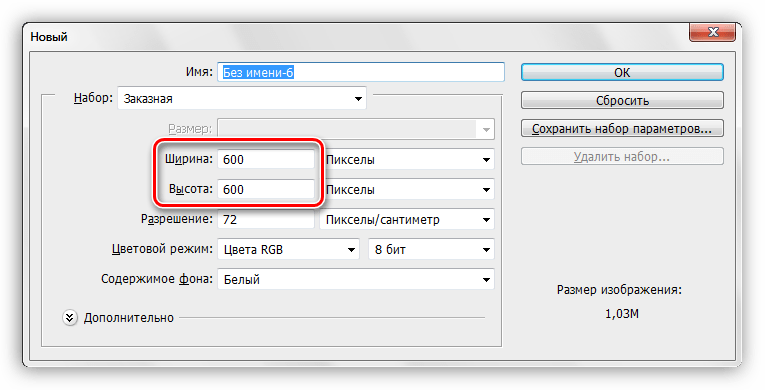
Нам понадобится документ квадратной формы.

При создании узора необходимо знать, что при наложении эффектов и применении фильтров, на границах холста могут появиться полоски светлого или темного цвета. Эти артефакты при применении фона превратятся в линии, которые очень сильно бросаются в глаза. Для того, чтобы избежать подобных неприятностей, необходимо немного расширить холст. С этого и начнем.
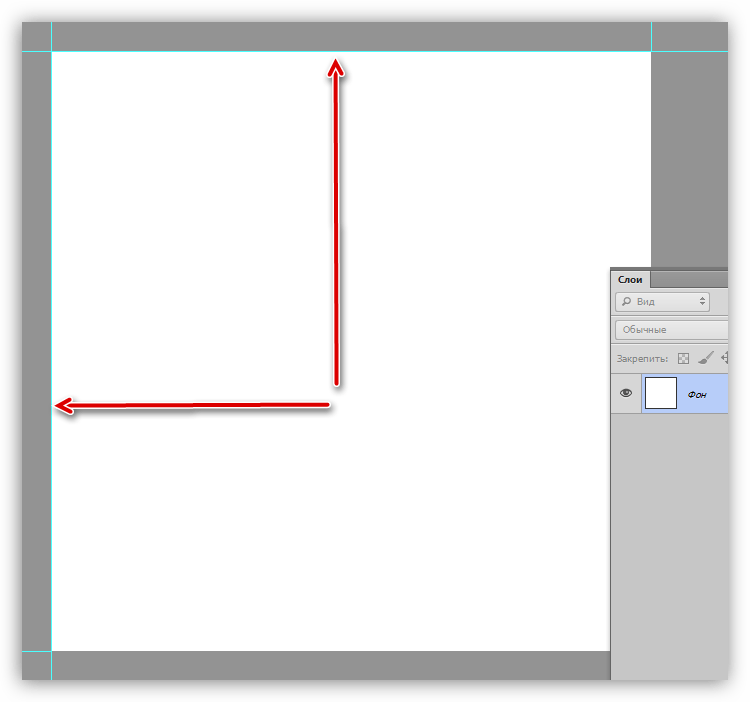
- Ограничиваем холст направляющими со всех сторон.

Урок: Применение направляющих в Фотошопе
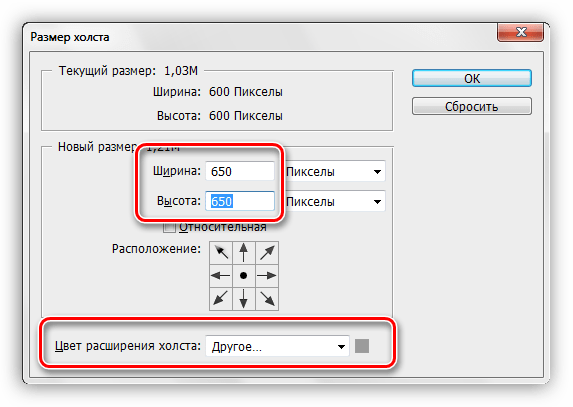
- Переходим в меню «Изображение» и жмем на пункт «Размер холста».

- Добавляем по 50 пикселей к размерам Ширины и Высоты. Цвет расширения холста выбираем нейтральный, например, светло-серый.

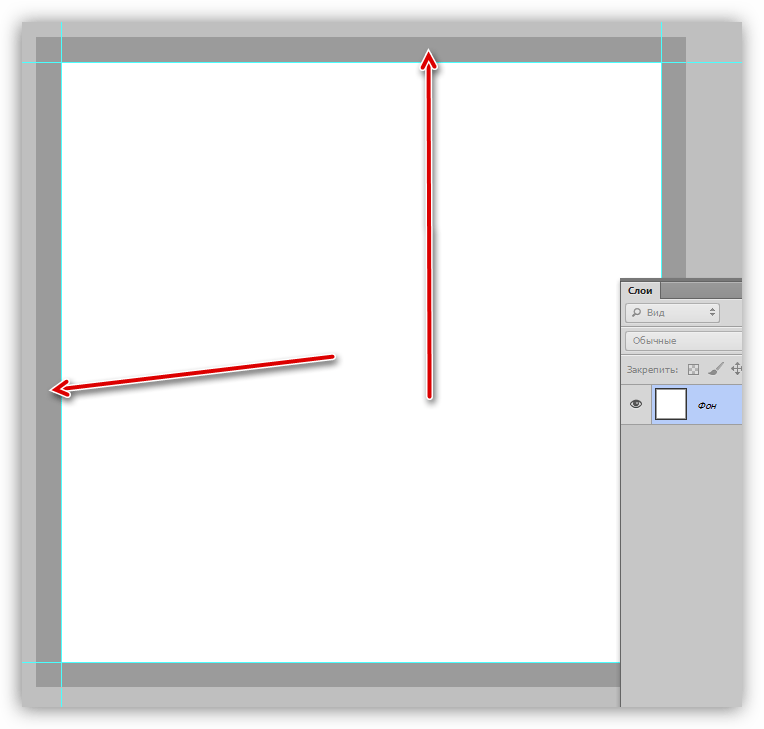
Эти действия приведут к созданию вот такой зоны, последующая обрезка которой позволит нам удалить возможные артефакты:

- Создаем новый слой и заливаем его темно-зеленым цветом.
Урок: Как залить слой в Фотошопе

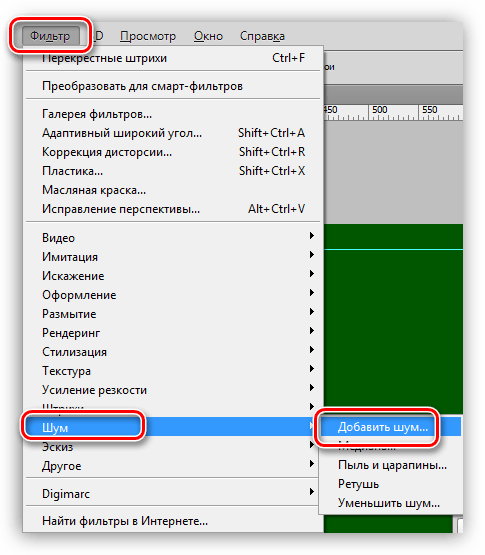
- Добавим нашему фону немного зернистости. Для этого обратимся к меню «Фильтр», откроем раздел «Шум». Необходимый нам фильтр называется «Добавить шум».

Размер зерна выбираем по своему усмотрению. От этого зависит выраженность текстуры, которую мы создадим на следующем этапе.

- Далее применим фильтр «Перекрестные штрихи» из соответствующего блока меню «Фильтр».

Настраиваем плагин также «на глаз». Нам необходимо получить текстуру, похожую на не очень качественную, грубую ткань. Полного сходства добиваться не следует, так как изображение будет уменьшено в несколько раз, и фактура будет только угадываться.

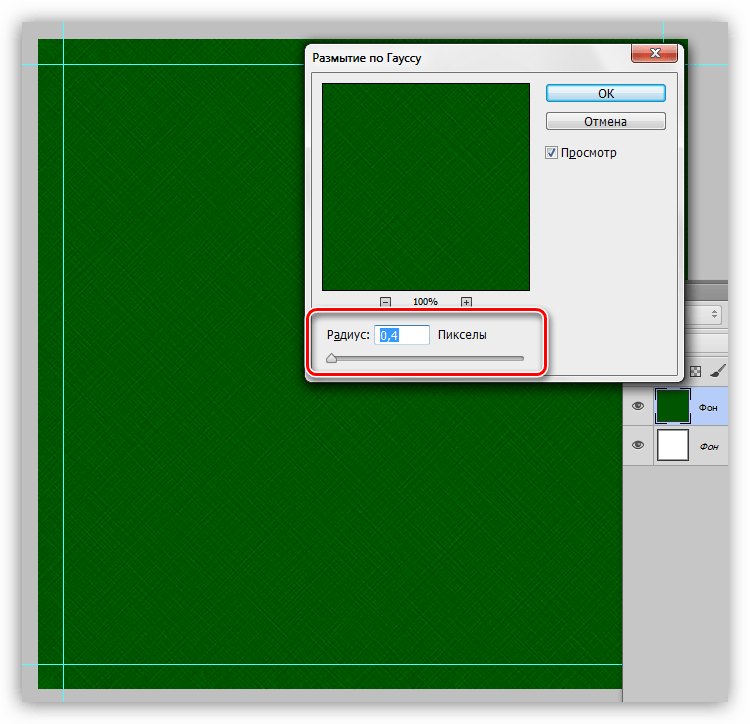
- Применим к фону еще один фильтр под названием «Размытие по Гауссу».

Радиус размытия выставляем минимальный, чтобы текстура не очень пострадала.

- Проводим еще две направляющих, определяющих центр холста.

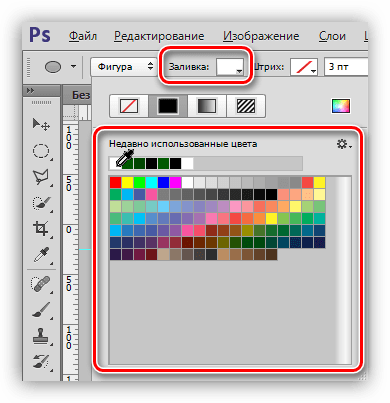
- Активируем инструмент «Произвольная фигура».

- На верхней панели параметров настраиваем заливку белым цветом.

- Выбираем вот такую фигуру из стандартного набора Фотошопа:




Далее переходим к разделу «Внутреннее свечение». Здесь настраиваем Шум (50%), Стягивание (8%) и Размер (50 пикселей). На этом настройка стиля завершена, нажимаем ОК.




Выделяем один из квадратных участков, ограниченных направляющими.





Получим вот такую заготовку:

От дальнейших действий зависит, насколько мелкий (или крупный) узор мы получим.



Даем узору имя и нажимаем ОК.

Теперь у нас в наборе есть новый, собственноручно созданный паттерн.

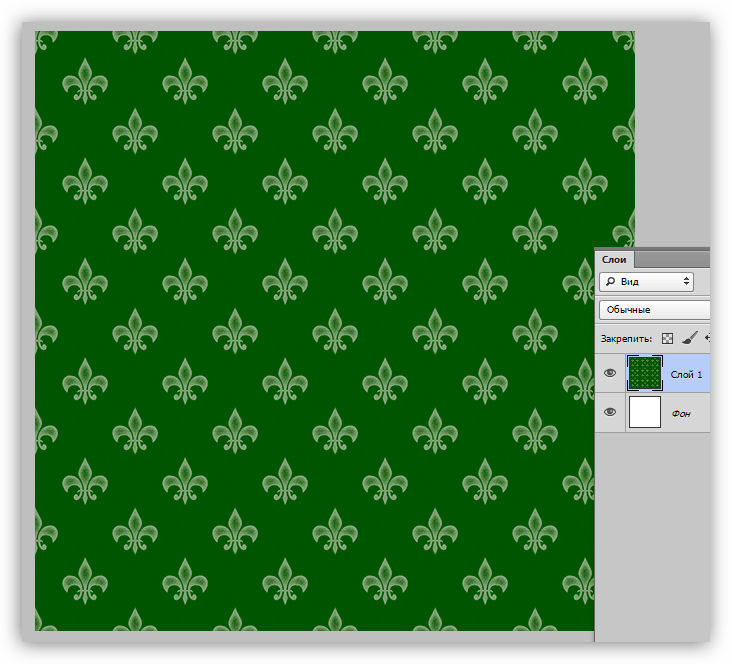
Выглядит он следующим образом:

Как мы можем видеть, текстура очень слабо выражена. Исправить это можно, усилив степень воздействия фильтра «Перекрестные штрихи» на фоновый слой. Окончательный результат создания пользовательского узора в Фотошопе:

Сохранение набора с узорами
Вот мы и создали несколько собственных узоров. Как же их сохранить для потомков и собственного пользования? Все довольно просто.
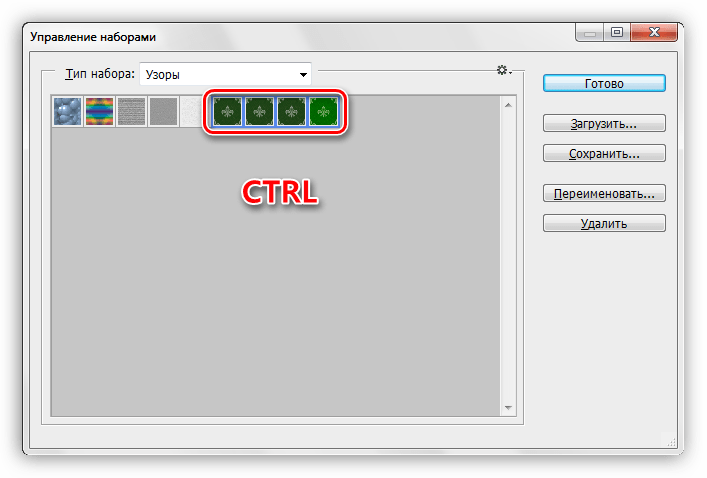
- Нужно перейти в меню «Редактирование – Наборы – Управление наборами».

- В открывшемся окне выбрать тип набора «Узоры»,

Зажать CTRL и выделить нужные паттерны по очереди.

- Нажать кнопку «Сохранить».

Выбрать место для сохранения и название файла.

Готово, набор с паттернами сохранен, теперь его можно передать другу, или пользоваться самому, не боясь, что несколько часов работы пропадут зря.
На этом закончим урок по созданию и использованию бесшовных текстур в Фотошопе. Делайте собственные фоны, чтобы не зависеть от чужих вкусов и предпочтений.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы.  Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро. Помогла ли вам эта статья?
Да Нетlumpics.ru
Как сделать простой и красивый узор
Как вы знаете, существуют различные виды орнаментов. Они бывают растительными, предметными, пейзажными, астральными, цветочными, фантастическими, каллиграфическими и др. Все зависит от того, из каких элементов выполняется узор. Геометрический состоит из простых фигур — круга, квадрата, прямоугольников, треугольников. Это самый распространенный и легкий для построения вариант. Чтобы его сделать, достаточно использовать трафареты или чертежные инструменты и понимать закономерность построения.
Геометрические орнаменты и узоры: виды
Расположение и характер композиции всегда связаны с формой предмета, на который наносится рисунок. По этому признаку существуют такие типы орнаментов из фигур:
- ленточный;
- сетчатый;
- центрический или розеточный.
Первый строится в виде прямой или криволинейной полосы, идущей по центру или краю изделия. Так оформляют фризы, бордюры. Во втором случае вся декорируемая поверхность заполняется рисунком. У третьего варианта отдельные элементы располагаются внутри квадрата, круга, ромба, прямоугольника, которые находятся в центре украшаемого предмета.
Области применения орнамента
Геометрические узоры на посуде применялись с древних времен. Это был самый легкий способ украшения кувшина или горшка. Использовались обычные палочки, которыми делались круглые углубления в поверхности, линии.
С развитием технологий геометрические орнаменты начали применяться в архитектуре, одежде. Сейчас их часто используют для украшения текстильной продукции, платков, постельного белья, ковров, а также в полиграфии при печати книг, обоев, для декорирования мебели, отделочных материалов (керамической и потолочной плитки, ламината, линолеума и.т.д).
Важные понятия
Любой узор, геометрический, растительный, имеет определенный мотив и раппорт. Нужно четко понимать, что значат оба слова. Первое — это главный элемент орнамента. Он бывает простой, состоящий из одной формы с единым контуром, или сложный, который предполагает наличие нескольких составных частей. В качестве мотива может выступать стилизованный цветок, лист, звезда, разные виды многоугольников, звезда, состоящая из треугольников. Раппорт представляет собой совокупность мотива или их группы и расстояния до соседнего.
В качестве мотива может выступать стилизованный цветок, лист, звезда, разные виды многоугольников, звезда, состоящая из треугольников. Раппорт представляет собой совокупность мотива или их группы и расстояния до соседнего.
Приемы построения орнамента
Каждый узор, геометрический, растительный или любой другой, представляет собой определенный ритм, то есть повторение, чередование определенных элементов. В качестве мотива можно взять равнобедренный треугольник. Многократно повторите его по горизонтали без промежутков, тогда получатся своеобразные зубчики, на одинаковом расстоянии или чередуя длину пространства между элементами в определенной комбинации. Вид ленточного орнамента будет меняться. То же самое можно сделать по вертикали.
Чтобы создать сетчатый узор, достаточно полученную на первом этапе строчку из треугольников повторить несколько раз в столбик. Каждый модуль может находиться как один под другим, так и со смещением. Два разных горизонтальных ряда чередуются по определенной закономерности, через один, два и т.д
Оригинальные декоры получаются при комбинации различных видов отзеркаливания. По горизонтали или вертикали отражаются строчки, столбцы или только их части в определенной комбинации.
Центрические геометрические орнаменты и узоры получить также легко. Достаточно выбрать точку вращения на одном из концов элемента, внутри него или за пределами и вокруг нее сдвигать треугольник на определенное количество градусов.
Как сделать орнамент новичку
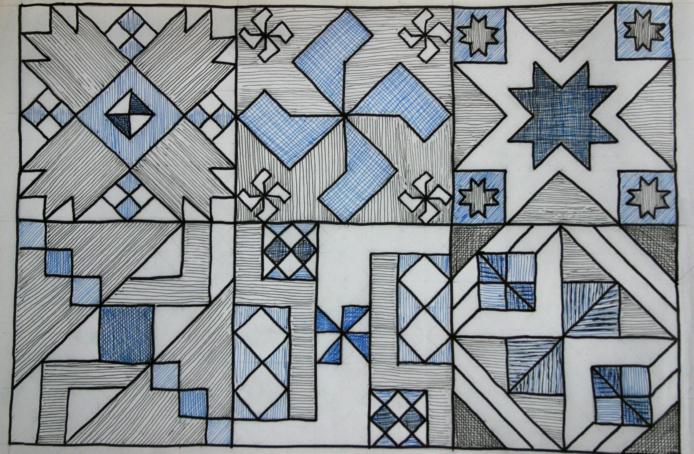
Простые геометрические узоры выполнить очень легко. За основу берется набор фигур, скомпонованных, например, в квадрате. Этот модуль повторяется многократно по любой из приведенных выше закономерностей.
Самый простой и увлекательный способ разработать узор, геометрический, растительный или любой другой — это использовать графический редактор на компьютере. Подойдет программа, работающая с векторной графикой, под которой понимаются как раз простые геометрические формы, имеющие контур и заливку. Такие узоры можно получить в редакторе Corel Draw или Adobe Illustrator.
Алгоритм работы будет следующий:
- Из геометрических фигур составляете базовый элемент.
- Выполняете операцию группировки частей.
- Копируете модуль.
- Вставляете нужное количество раз.
- Применяете функцию распределения всех выделенных фрагментов на определенном расстоянии. Строка готова.
- Группируете ее так же, как и сам модуль вначале.
- Пробуете различные комбинации отражений, повторений. Можно даже сделать вращение по окружности с разным углом поворота.
Комбинаций будет получаться множество. Выбирайте лучшие, распечатывайте или используйте в любых других целях. Кстати, можно воспользоваться таким изображением в качестве трафарета: обвести получившийся узор через стекло на бумагу, а дальше использовать для росписи ткани, декора открыток ручной работы, вышивки, витража, резьбы и любой другой техники художественного мастерства.
Построение по клеткам
Узоры из геометрических фигур легко сделать по сетке. Можно воспользоваться обычным тетрадным листом или предварительно расчертить тонкими линиями ячейки любого размера на листе. Уже по ним обводятся контуры или зарисовываются цветом фигуры. Величину частей и промежутков легко определить, посчитав клеточки.
Итак, вы увидели, как строятся геометрические орнаменты и узоры. Вы можете выбрать любой из приведенных способов и попробовать самостоятельно выполнить какой-то вариант. Если делать это задание на компьютере, вы получите огромное количество вариантов. Это занятие очень увлекает, так как заранее трудно даже предположить, какой в итоге получится сложный декор из простого элемента.
fb.ru
Создаём эффектные узоры в Фотошоп
Надеюсь, этот урок будет полезен как новичкам, так и тем, кто особо «не дружит» с карандашом и бумагой, и, тем более, с планшетом, но имеет огромное желание «рисовать», используя разные средства и возможности программы Фотошоп. Я вам покажу несколько примеров того, как можно быстро создавать интересные текстуры, узоры, декоративные элементы с помощью несложных команд трансформации.
В большинстве примеров я использовала обычные геометрические фигуры – это для простоты выполнения и для лучшей наглядности. А когда будет понятен принцип, можно экспериментировать и с более сложными фигурами. Кстати, используя описанную технику, создают необычные фрактальные узоры. По этой теме есть урок на нашем сайте. Я же хочу более подробно рассказать, где и как использовать команды трансформации и что из этого может получиться.
ПРИМЕР 1
Шаг 1. Для начала создаем новый документ Ctrl+N 1000 Х 1000 пикс. (или другой по вашему желанию) с белым фоном.
Шаг 2. На новом слое рисуем круглое выделение инструментом Овальная область (Eliptical Marquee Tool), удерживая клавишу Shift для сохранения пропорций, и заливаем его любым цветом.
Шаг 3. Снимаем выделение (Deselect) Ctrl+D и перемещаем полученный круг на середину верхней части документа. Размер примерно такой, как на скриншоте.
Теперь нам нужно разместить копии этой фигуры по окружности равномерно. Для этого сначала будем использовать такое сочетание клавиш: Ctrl+Alt+T. Известная комбинация клавиш Ctrl+T вызывает Свободную трансформацию (Free Transform) и позволяет выполнять любой вид трансформации на данном слое. А вот команда Ctrl+Alt+T делает то же самое, но на копии слоя!
Шаг 4. Нажимаем эти три клавиши Ctrl+Alt+T и отпускаем. Вокруг фигуры появилась рамка трансформации. Обратите внимание на палитру слоев: мы видим, что слой с кругом только один. Но как только начнем выполнять какую-либо трансформацию – автоматически появляется копия слоя и трансформация применяется к этой копии, а предыдущий слой остается без изменения.
Итак, после того, как появилась рамка трансформации, переносим центр поворота (центральный маркер) в центр документа.
Затем в панели настроек устанавливаем угол поворота в 18°. Можно использовать и другую величину угла – главное, чтобы она была кратна 360 (например, 4, 5, 6, 9, 10, 12, 15, 20, 24, 30 и т. д., также подходят и нецелые числа).
Применяем трансформацию – для этого нажимаем на галочку, или жмем Enter.Шаг 5. Теперь нам остается только выполнить предыдущее преобразование несколько раз. Для этого используем следующую комбинацию клавиш: Ctrl+Shift+Alt+T. Эта команда повторяет предыдущую трансформацию каждый раз на новом слое. Зажимаем тремя пальцами левой руки три клавиши Ctrl+Shift+Alt и не отпускаем, а правой нажимаем клавишу T столько раз, сколько нужно повторов трансформации. Когда круг замкнулся – отпускаем все клавиши. Вот, что должно получиться:
Шаг 6. Теперь нужно слить все слои в один. Для этого временно отключаем фоновый слой и нажимаем Ctrl+Shift+E. Теперь опять включаем видимость фонового слоя.
Шаг 7. Будем продолжать выполнять трансформации уже на новом слое. Для этого новый слой создавать не надо, он появится автоматически благодаря команде Ctrl+Alt+T. Итак, нажимаем и опускаем клавиши Ctrl+Alt+T. В появившейся рамке тянем угловой маркер внутрь. При этом удерживаем одновременно клавишу Shift для сохранения пропорций и клавишу Alt, чтобы центр не смещался. Уменьшаем размер так, чтобы новая фигура поместилась внутри предыдущей. На панели настроек выставим угол поворота 9°.
Применяем трансформацию (Enter).
Шаг 8. Опять для повтора предыдущей трансформации жмем Ctrl+Shift+Alt+T столько раз, сколько посчитаете нужным. Если все сделали правильно, то должно получиться примерно так:
Шаг 9. Сливаем все слои, кроме фонового, и у нас получилась такая декоративная фигура. Мы можем поменять ей цвет, или применить какие-либо стили, градиенты,
а также можем использовать ее в качестве основы для создания кисти, или узора (заливки). Для этого переходим в меню Редактирование – Определить кисть (Edit – Define Brush), или Редактирование – Определить узор (Edit – Define Pattern). Сохраняем и находим новую кисть, или новый узор в библиотеке кистей и узоров.
Для образца была взята самая элементарная фигура круга, но можно использовать любые другие фигуры, изображения, или тексты. Вот еще некоторые примеры того, что можно сделать описанным выше способом.
ПРИМЕР 2 Следующий «узор» создадим при помощи повторения всего двух деформаций: масштабирования (Scale) и поворота (Rotate), без перемещения центрального маркера.Шаг 1. Создаем новый документ Ctrl+N 1000 Х 1000 пикс. На новом слое делаем квадратное выделение инструментом Прямоугольное область(Restangular Marquee Tool), одновременно удерживая клавишу Shift для сохранения пропорций
и заливаем его любым цветом, или градиентом.
Шаг 2. Возвращаемся к инструменту Прямоугольная область(M) (Restangular Marquee Tool) и, не снимая выделения, щелкаем правой кнопкой мыши, вызывая меню, и выбираем команду Трансформировать выделенную область (Transform Selection).
Зажав одновременно клавиши Shift и Alt, немного уменьшаем размер выделения. Нажимаем Enter.
Шаг 3. Удаляем выделенную область – Delete. Снимаем выделение Ctrl+D. Получилась квадратная рамка.
Шаг 4. Дальше нажимаем уже знакомую комбинацию Ctrl+Alt+T, чтобы выполнить трансформацию на новом слое. Как и в ПРИМЕРЕ 1, уменьшаем фигуру так, чтобы она поместилась внутри предыдущей. Не забываем одновременно удерживать клавиши Shift и Alt, чтобы уменьшить ее пропорционально и расположить по центру. Можно ограничиться только этой трансформацией и нажать Enter, а можно еще добавить поворот (Rotate), установив угол поворота на панели настроек (у меня 2°),
а затем нажать Enter. Попробуйте оба варианта.
Шаг 5. Дальше опять знакомая комбинация Ctrl+Shift+Alt+T повторит все эти преобразования каждый раз на новом слое.
Шаг 6. Сливаем все слои в один, когда все готово. В первом случае получается своеобразный тоннель, во втором – спираль.
Чем больше угол поворота, тем круче спираль.
Можно поэкспериментировать с разными параметрами, например, менять степень масштабирования, величину угла и направление поворота, сдвигать центр поворота, или использовать другие виды трансформаций.
Интересные фигуры получаются из кругов и овалов.
ПРИМЕР 3
Команда Ctrl+Shift+Alt+T также используется для создания красивых фрактальных узоров. Такой урок вы можете посмотреть на нашем сайте. Из простых фигур получаются своеобразные необычные спирали, которые в свою очередь используются для создания более сложных спиралей и узоров. Посмотрим, как это делается на примере простой окружности.
Шаг 1. Опять создаем новый документ Ctrl+N с белым фоном размером 1000 х 1000 пикс. Для точности построения вызовем сетку: Просмотр – Показать – Сетку. (View - Show - Grid) Устанавливаем размер сетки 90 пикс. Ctrl+K – Направляющие, сетка и фрагменты. (Редактирование – Установки – Направляющие, сетка и фрагменты)(Preferences – General – Guides, Grid & Slices).
Шаг 2. На новом слое делаем круглое выделение. Для этого, когда выберем инструмент Овальная область (Eliptical Marquee Tool), ставим крестик на пересечении первых двух линий сетки слева вверху.
Затем с нажатой клавишей Shift растягиваем выделение так, чтобы диаметр круга получился в 4 квадрата сетки. Выделение само «привязывается» к линиям сетки.
Шаг 3. Правой кнопкой мыши вызываем меню и выбираем команду Выполнить обводку (Stroke Selection)
со следующими параметрами:
Цвет выбираем на свой вкус. Снимаем выделение Ctrl+D.
Шаг 4. Затем нажимаем Ctrl+Alt+T и выполняем следующую трансформацию:1. перемещаем центральный маркер поворота на 4 квадрата вниз и 2 квадрата вправо.
2. На панели настроек устанавливаем масштаб 98% по ширине, нажимаем значок сохранять пропорции, и те же значения устанавливаются по высоте.3. Угол поворота выставляем 7,5°.
Enter – применяем трансформацию.Теперь можно сетку скрыть: Просмотр – Показать – Сетку (View - Show - Grid).
Шаг 5. Остается дело за малым. Нажимаем Ctrl+Shift+Alt+T столько раз, сколько душе угодно. Сами решайте, когда остановиться. Слоев получается очень много – больше сотни. Ну а потом все слои сливаем в один.
Обратите внимание, что края такой спирали не заходят друг на друга, а только касаются. Если, конечно, всё точно и правильно сделали. Попробуйте использовать другие значения угла поворота, другой масштаб, а также центр поворота можно перемещать в любое место. Спирали будут закручиваться по-другому. Если принцип понятен, то можно поэкспериментировать с самыми разнообразными и необычными фигурами. Получившиеся абстрактные узоры можно использовать по своему усмотрению, например, для создания текстур, фонов, для оформления коллажей и т. п.
ПРИМЕР 4 Описанным способом легко создавать разнообразные композиции из волнистых линий, которые сейчас популярны в дизайне.
Шаг 1. Создаем новый документ Ctrl+N 1000 Х 1500 пикс. Выбираем инструмент Перо(Pen Tool)и на новом слое рисуем примерно такую линию.
Шаг 2. Теперь подготовим Кисть (Brush): выбираем круглую твердую кисть размером 2 пикс. и жесткостью 100%. Установим цвет переднего плана по своему вкусу, но отличный от фонового.
Шаг 3. Затем вновь переходим на инструмент Перо(Pen Tool)и, щелкая правой кнопкой мыши, выбираем в контекстном меню пункт Выполнить обводку контура (Stroke Path).
Выбираем из списка инструмент Кисть(Brush)и жмем ОК.
Если получившаяся линия нас устраивает, удаляем контур. Щелчок правой кнопкой - удалить контур (Delete Path).
Шаг 4. Далее нажимаем Ctrl+Alt+T, чтобы выполнить следующую трансформацию:1. передвигаем линию примерно на 4-5 пикс. вправо: нажимая соответствующее количество раз клавишу со стрелкой на клавиатуре.2. Устанавливаем угол поворота 1°.3. Применяем трансформацию Enter.
Шаг 5. Затем Ctrl+Shift+Alt+T несколько раз, пока не получится примерно следующее:
Если еще вдобавок переместить центр поворота в какую-нибудь сторону, например, влево, то получится совсем другой эффект.
Или использовать только перемещение без поворота:
Примечание.Если при трансформировании элементы выходят за пределы холста, то лучше вернуться назад, несколько уменьшить изначальную линию, или повернуть ее, или немного переместить к другому краю. А вот, что получается, если использовать уже готовые контуры, взятые из набора фигур.
В общем, если поэкспериментировать с параметрами трансформации, а также с линией контура, можно получить очень интересные и необычные фигуры, которые потом легко сохранять в виде кистей.
photoshop-master.ru
Создаём эффектные узоры в Фотошоп- 2
Эффектные узоры в Фотошоп - Часть I
Продолжаем урок по созданию текстур и узоров, применяя команды трансформирования. Рассмотрим теперь другие примеры, в которых будем использовать эти команды и получать интересные результаты.
ПРИМЕР 5
Снежинки
Пользуясь данным способом, можно также быстро создавать снежинки, или подобные кругообразные элементы декорирования. Посмотрим, как это делается.
Шаг 1. Создаем новый документ Ctrl+N 1000 Х 1000 пикс. с белым фоном. Для начала нужно сделать шаблон, по которому будут «вырезаться» части будущей снежинки.
Шаг 2. На новом слое делаем прямоугольное выделение инструментом Прямоугольная область (Restangular Marquee Tool) и с помощью инструмента Заливка(Fill) заливаем его любым цветом, кроме фонового.
Шаг 3. Не снимая выделения, при активном инструменте Прямоугольная область (M) (Restangular Marquee Tool), щелкаем правой кнопкой мыши, вызывая меню, и выбираем команду Трансформировать выделенную область (Transform Selection). В панели настроек устанавливаем угол поворота в 30°.
Затем немного увеличиваем размер выделения и размещаем его так, чтобы оно с правой стороны закрыло большую часть прямоугольника, а с левой остался треугольник.
Шаг 4. Жмем Enter (применить трансформацию), затем Delete (удалить выделенную область). Снять выделение Ctrl+D. Шаблон готов.
Шаг 5. Поменяем цвет переднего плана, чтобы он отличался от цвета шаблона.
Шаг 6. Теперь нам нужно подобрать подходящий узор, из которого будем «выкраивать» элемент будущего орнамента, или снежинки. Для примера я использовала инструмент Произвольная фигура (Custom Shape) в режиме Заливка пикселов (Fill Pixels)и выбрала «орнамент 5» (ornament 5) из набора фигур.
Примечание: Можно выбрать любую другую фигуру по своему вкусу, или использовать какие-нибудь интересные декоративные кисти. А можно вручную нарисовать абстрактные линии, завитки и т. п., которые лягут в основу будущей снежинки.
Шаг 7. Размещаем созданную фигуру, или отпечаток кисти на новом слое.
Шаг 8. Этот шаг зависит только от вашей фантазии. Помещаем нашу фигуру поверх шаблона, вызываем Свободную трансформацию (Free Transform) Ctrl+T и изменяем ее произвольно по своему усмотрению (можно уменьшать ее размер, пропорции, поворачивать и т. д.), чтобы самая интересная ее область расположились в пределах треугольника-шаблона. Когда все готово, применяем трансформацию – жмем Enter.
Примечание: Здесь важно отметить один момент: часть фигуры должна обязательно проходить через нижний угол шаблона, т. к. здесь будет находиться центр поворота при трансформировании. В крайнем случае, если этого не получается, можно поставить маленький отпечаток кисти в самом углу на том же слое, что и фигура, но не касаясь самой фигуры. Потом его можно удалить – т. е. главное, чтобы пиксели в этом месте не были прозрачными, пока снежинка не будет готова.
Шаг 9. Теперь осталось отсечь ненужное. Проверяем, что находимся на слое с фигурой, а не с шаблоном. Ctrl+клик на миниатюре слоя с шаблоном в палитре слоев –
Ctrl+Shift+I (инвертировать выделение) (Select Inverse) – Delete (удалить выделенную область) – Ctrl+D (снять выделение) (Deselect).
Шаг 10. Отключаем слой с шаблоном, но не удаляем его совсем – он может пригодиться, если мы захотим проделать то же самое с другим образцом для узора.Это у нас заготовка для будущей снежинки.
Шаг 11. Теперь нужно сделать ее зеркальное отражение, для чего используем уже знакомую нам комбинацию Ctrl+Alt+T (появляется рамка свободной трансформации) – переносим центральный маркер рамки на левый средний маркер, или делаем то же самое на панели настроек – клик правой кнопкой на области внутри рамки (вызывается меню свободной трансформации) – выбираем команду Отразить по горизонтали (Flip Horizontal)
Применяем трансформацию – Enter.
Шаг 12. Сливаем оба слоя в один Ctrl+E и переносим получившуюся заготовку в верхнюю часть документа посередине.
Шаг 13. Дальше вы, возможно, уже догадались, что нужно сделать. Дублировать слои, размещая их по кругу. И опять нам помогут выполнить эту работу уже знакомые команды. Сначала это Ctrl+Alt+T, когда появится рамка, переносим центр поворота (центральный маркер) на нижний средний маркер, или делаем то же самое, используя панель настроек. И на той же панели устанавливаем угол поворота 60°.
Enter – применяем трансформацию.
Шаг 14. И в конце Ctrl+Shift+Alt+T четыре раза. Напомню, что клавиши Ctrl+Shift+Alt можно не отпускать, а клавишу T нажимать столько раз, сколько нужно. У нас должно получиться 6 слоев.
Шаг 15. Сливаем их в один слой. Всё – снежинка готова!
Важное дополнение: довольно часто получается так, что на готовом орнаменте (снежинке) остаются видны стыки – просветы на линиях соединения деталей.
Как исправить такой брак? Поступаем следующим образом. После шага 12 увеличиваем масштаб до максимального в нижней угловой области нашей детали. С помощью инструмента Прямоугольная область(M) (Restangular Marquee Tool) выделяем 3 крайних нижних ряда пикселей и удаляем их. (Если размер изображения больше, то соответственно и больше рядов пикселей нужно удалить.)
Примечание: Если вы на скриншоте видите только два ряда пикселей в выделении – не верьте глазам своим. На самом деле их три, нижний ряд полупрозрачный, еле заметный, но он существует! Дальше выполняем шаг 13.
Вот еще вариации таких снежинок.
А если вы любите вырезать снежинки из бумаги к Новому году, то можете легко это сделать также средствами Фотошоп. Пользуясь методом, описанным выше, выполняете следующие действия:
1. Берёте лист бумаги, сложенный в 12 слоев (в нашем случае это шаблон с углом в 30°) и намечаете контур будущей снежинки, используя инструмент Прямолинейное лассо (Polygonal Lasso Tool) – появляется выделенная область.
2. Вырезаете ножницами по контуру – т. е. удаляете лишнее клавишей Delete.3. Разворачиваете бумагу (выполняете шаги 11-15) – снежинка готова!
Итак, когда снежинка готова, попробуем на ее основе создать новый узор (Заливку) (Pattern). Есть два варианта. Первый: для этого нужно перейти в меню Редактирование (Edit), выбрать команду Определить узор (Define Pattern), задать имя узора и нажать ОК.
Но мне лично нравится второй вариант, в котором элементы узора (Заливки) (Pattern) располагаются в шахматном порядке. Существуют разные способы создания такой заливки. Я вам покажу два из них, оба очень простые, без использования сетки и направляющих. Выбирайте тот, который вам больше по душе.
1 способ:
Передвигаем слой со снежинкой влево настолько, чтобы часть ее выходила за пределы холста примерно до половины, но не обязательно, точность здесь не нужна. Перед этим можно уменьшить размер снежинки, или оставить таким же – от этого зависит удаленность элементов узора друг от друга.
Затем Ctrl+Alt+T и переходим на панель настроек. Т. к. размер изображения 1000 Х 1000 пикс., то и элементы узора должны повторяться через каждые 1000 пикселей, значит в поле Х вносим значение на 1000 больше предыдущего. Значение Y не меняем.
Применяем трансформацию – Enter. Объединяем слой с предыдущим – Ctrl+E.
Дальше нам нужно создать дубликат этого слоя и повернуть его на 90°. Нажимаем Ctrl+Alt+T внутри рамки, щелкаем правой кнопкой и выбираем в меню команду Поворот на 90°по часовой (Rotate 90°CW) (или против часовой – не имеет значения). Применяем трансформацию – Enter. Опять объединяем слой с предыдущим – Ctrl+E, но это не обязательно.
Всё – можно определять узор. Переходим в меню Редактирование – Определить узор (Edit – Define Pattern), задаем имя узору и жмем ОК.
Примечание: Если вы перед первым, или вторым объединением слоев поменяете цвет одного из них, то в созданной вами заливке будет чередование цвета элементов узора.
2 способ:
Для этого способа нужно уменьшить размер снежинки так, чтобы она была не больше половины ширины (или высоты) документа. Вызываем Свободную трансформацию (Free Transform) Ctrl+T и с нажатой клавишей Shift уменьшаем размер снежинки, потянув за угловой маркер, затем переходим в панель настроек. В поле X выставляем значение 250 пикс., ту же величину выставляем в поле Y. Почему именно такие значения? Если мысленно разделить документ на 4 одинаковых квадрата, то элемент узора должен быть располжен точно в центре верхнего левого квадрата.
Применяем трансформацию – Enter.
Второй элемент узора располагаем в центре нижнего правого квадрата документа. Для этого вызываем команду Ctrl+Alt+T и в панели настроек вводим значения 750 пикс. в поля X и Y.
Применяем трансформацию – Enter.
Примечание: Здесь, как и в первом способе, можно поменять цвет второй снежинки, или ее размер, или вставить другую снежинку, или же совершенно другую фигуру (т. е. заменить элемент узора), но координаты ее должны быть такими, как указано выше.Теперь также переходим в меню Редактирование – Определить узор (Edit – Define Pattern), задаем имя узору и жмем ОК.
Чтобы посмотреть, какой узор у нас получился, создаём новый документ любых размеров. Делаем копию фонового слоя Ctrl+J. Внизу палитры слоев нажимаем кнопку Добавить стиль слоя – Наложение узора (Add a Layer Style – Pattern Overlay).
В окне стиля слоя находим созданный нами узор и подбираем подходящий масштаб. Нажимаем ОК и любуемся.
Можно, конечно, использовать заливку узором, без стиля слоя, но тогда масштаб нельзя будет менять.
Круговые узоры.
Если у настоящей снежинки должно быть 6 лучей, то КРУГОВЫЕ УЗОРЫ, которые создаются по такому же принципу, могут состоять из разного количества повторяющихся деталей.Например, из 10: для этого в шаге 3 при изготовлении шаблона устанавливаем угол 18°, а в шаге 13 угол поворота 36°.
Если узор состоит из 18 повторений одинаковых деталей, то шаблон готовим с углом 10°, а угол поворота вокруг центра соответственно будет 20°.
А эти построены так же, как снежинки, из 6 повторяющихся элементов.
Для создания таких орнаментов я использовала разные текстуры с цветочками, завитками и узорными элементами. Если правильно выбрать подходящий «материал» (исходник), можно получить прекрасные ажурные, кружевные узоры, которые потом удобно использовать для оформления наших работ. Текстуру располагаем под слоем с шаблоном, крутим-вертим, меняем размер и т. д. Сам шаблон не трогаем, а только уменьшаем его Непрозрачность (Opacity), чтобы просвечивал нижний слой. А дальше продолжаем с шага 9. Когда круговой узор готов, воспользуемся инструментом Овальная область(Eliptical Marquee Tool), чтобы «скруглить» края. Можно поменять цвет, или применить Инверсию (Inverse) Ctrl+I для более выразительного отображения эффекта.
Если такой орнамент будет состоять из 4-х деталей, то он будет уже не круглым, а квадратным. Для него берем шаблон с углом 45°, а копии поворачиваем на 90°.
А это примеры подобных орнаментов с Шатерстока:
Теперь вы с легкостью сможете сотворить что-либо подобное «своими руками».
Цветы.
Таким же способом очень быстро «рисовать» цветы, состоящие из любого количества лепестков.Для этого сначала нарисуем один лепесток.
1. Берем инструмент Перо (Pen Toll) и на новом слое ставим первую точку, затем, чтобы лепесток получился симметричным, нажимаем клавишу Shift и выше ставим вторую точку, не отпуская клавишу мыши, немного двигаем вправо, вытягивая направляющие. Отпускаем все клавиши.2. Замыкаем контур, ставя третью точку на месте первой. Контур лепестка готов.
3. Теперь можно Выполнить обводку (Stroke Path), или Заливку контура (Fill Path). Щелчок правой кнопкой мыши – выбираем в меню нужную команду.
4. Удаляем контур (Delete Path).
А дальше определим, сколько лепесточков будет в нашем цветке. Чем уже (тоньше) лепесток, тем больше их будет в цветке, и наоборот. При необходимости можно изменить длину-ширину лепестка. Когда определились, делим 360° на планируемое количество лепестков и выполняем трансформацию с поворотом на получившуюся величину угла. (Шаги 13,14,15) Может получиться как целое, так и нецелое число. Например, нам нужен цветочек с семью лепестками: 360° / 7 = 51,43°, или с десятью: 360° / 10 = 36°
Примечание: величину угла поворота для нецелого числа я округлила до сотых, т. к. такая погрешность практически не влияет на симметричность, но можно вводить значения и с большим количеством знаков после запятой.
ПРИМЕР 6
Пользуясь описанным способом, можно за пару минут «нарисовать» вот такую зеленую веточку:
Шаг 1. Опять создаем новый документ Ctrl+N 1000 Х 1000 пикс. с белым фоном.
Шаг 2. Установим цвет переднего плана – зеленый, к примеру, такой: 03A02D
Шаг 3. Берем инструмент Перо(Pen Tool) и рисуем на новом слое примерно вот такой листик. Инструментом Стрелка (Direct Selection Toll) подправляем линию контура.
Шаг 4. Правой кнопкой мыши вызываем контекстное меню и выбираем команду Выполнить заливку контура (Fill Path) и в диалоговом окне указываем: использовать основной цвет (Foreground Color).
Теперь контур можно удалить также через контекстное меню (Delete Path). Листик готов.
Шаг 5. Нарисуем стебелек. Создаём новый слой. Берем инструмент Кисть (Brush) круглую размером 6 пикс., жесткостью 100% и проводим линию сверху вниз, удерживая при этом клавишу Shift. Получилась прямая вертикальная линия.
Шаг 6. Теперь листики прикрепим к стебельку. Переходим на слой с листиком, вызываем Свободную трансформацию (Free Transform) Ctrl+T. При помощи рамки трансформации уменьшаем размер листика, передвигаем его вниз и немного разворачиваем. Применяем трансформацию – Enter.
Шаг 7. Дальше Ctrl+Alt+T – на панели настроек устанавливаем масштаб 95% по ширине и высоте – переносим центральный маркер на стебелек –
щелчок правой кнопкой – вызываем меню Свободной трансформации – Отразить по горизонтали (Flip Horizontal) – копию листика перемещаем немного вверх стрелкой на клавиатуре (не мышью!) примерно до середины первого листика. Enter – применяем трансформацию.
Шаг 8. Повторяем трансформацию Ctrl+Shift+Alt+T несколько раз, пока весь стебелек не обрастет листиками до верха.
Шаг 9. Последний верхний листик разворачиваем вертикально.
Шаг 10. Когда веточка готова, сольем все листики и стебелек в один слой.
Шаг 11. И в конце, чтобы сделать веточку извилистой, воспользуемся фильтром Искривление (Фильтр – Искажение – Искривление) (Filter – Distort – Shear) в небольшой степени:
Если размер листика при трансформировании не менять, тогда все листочки будут одинакового размера. И количество листиков на веточке тоже может быть любое.
Важное дополнение: команда Ctrl+Shift+Alt+T повторяет предыдущую трансформацию на копии слоя, но если есть выделение, то эта команда копирует и трансформирует выделенную область на том же слое, повторяя последнюю трансформацию. В этом случае у вас не образуются десятки слоев, которые потом нужно будет сливать. Это удобно, когда мы не собираемся вносить изменения в отдельные слои. Для этого, после того, как выполнили команду Ctrl+Alt+T и применили трансформацию (Enter), выделяем фигуру, которую трансформируем (Ctrl+клик на миниатюре слоя), или выделяем весь слой (Ctrl+A). А затем, как обычно, Ctrl+Shift+Alt+T. Отменяем выделение, когда все трансформации закончили. Если же вокруг фигуры, которую собираемся трансформировать, уже есть выделение, то, не снимая его, выполняем все действия по порядку: т. е. сначала Ctrl+Alt+T, вносим нужные изменения, применяем трансформацию (Enter), потом повторяем преобразования Ctrl+Shift+Alt+T. Спасибо за подсказку vik-borc!
В предыдущих примерах мы чаще всего применяли такие трансформации, как Масштабирование (Scale), Поворот (Rotate), Перемещение (Move), и немного Отражение по горизонтали (Flip Horizontal). Все эти изменения покорно повторяла команда Ctrl+Shift+Alt+T. Эти виды преобразований обычно и используются в создании узоров и текстур. Если поэкспериментировать с другими видами трансформации, можно получить тоже необычные результаты. Интересно, что команда Ctrl+Shift+Alt+T повторяет любые ее виды, кроме Деформации (Warp), а также одновременно копирует Свойства предыдущего слоя (Layer Propeties). Если мы поменяем Непрозрачность слоя (Opacity), или Режим наложения (Blend Mode), то данный параметр также будет повторяться во всех копиях. Кроме того, можно применить Стили к слою (Layer Style). Давайте посмотрим, что из этого может получиться.
ПРИМЕР 7
Для этого примера достаточно открыть любое изображение, например, какую-нибудь текстуру, или даже просто фотографию, например, фото с цветами. Я использовала в основном такие текстуры:
Если размер изображения большой, желательно уменьшить его так, чтобы по большей стороне было не более 1000 пикс., а то программа будет тормозить, ведь слоев получается очень много.
Делаем копию слоя Ctrl+J (Layer via Copy). Затем, используя знакомые команды Ctrl+Alt+T и Ctrl+Shift+Alt+T, и применяя разные комбинации настроек, получаем оригинальные текстуры. Не буду теперь описывать подробно – техника та же, а набор разных видов трансформаций может быть любой. Напомню, что выбираем нужный вид трансформации в контекстном меню, после команды Ctrl+Alt+T, щелкая правой кнопкой мыши на рамке трансформации, а также используем панель настроек, куда вводим точные значения. Там, где точность не нужна, эти изменения выполняем произвольно.Если применяем Стили слоя (Layer Style), или меняем Режим наложения (Blend Mode), или Непрозрачность (Opacity), то делаем это до начала всех трансформаций. Но можно сделать это на любом этапе – тогда все следующие копии слоев будут содержать данные стили; или добавить потом: применяем стиль к одному слою, затем копируем его - Скопировать стиль слоя (Copy Layer Style) выделяем все слои вместе и вставляем скопированный стиль - Вклеить стиль слоя (Paste Layer Style).
1. Здесь, например, применялось пропорциональное Масштабирование (Scale) 95% и Поворот (Rotate) с углом -15°
2. Здесь Стиль слоя – Внутренняя тень (Layer Style – Inner Shadow), Режим наложения – Умножение (Blend Mode – Multiply), Непрозрачность (Opacity) – 50 %, Поворот (Rotate) и Масштабирование (Scale).
Если угол поворота и процент изменения размера небольшие, то спираль более плавная, и наоборот.
3. и 4. В этих примерах кроме Поворота (Rotate) и Масштабирования (Scale) первоначально уменьшена Непрозрачность слоя (Opacity).
5. Масштабирование (Scale), Поворот (Rotate) на несколько градусов, Отражение по вертикали (Flip Vertical).6. Стиль – внутренняя тень (Layer Style – Inner shadow), Масштабирование (Scale), Искажение (Distort) (форма параллелограмма).
7. Режим наложения – Исключение (Blend Mode - Exciusion), Масштабирование (Scale), Поворот (Rotate) на несколько градусов.8. Режим наложения – Разница (Blend Mode – Difference), Масштабирование (Scale), Поворот (Rotate) на несколько градусов с переносом центра.
9. Стиль – Тень (Layer Style – Drop Shadow), Поворот(Rotate) и Наложение узора(Add a Layer Style – Pattern Overlay) после того, как все слои слиты.10. Стиль – Тень (Layer Style – Drop Shadow), Масштабирование (Scale) и Поворот (Rotate).
11. Стиль – Внутренняя тень (Layer Style – Inner Shadow), Перспектива (Perspective), Масштабирование (Scale), Отражение по горизонтали (Flip Horizontal), сдвиг вниз на несколько пикселей.12. Стиль – Внутренняя тень (Layer Style – Inner Shadow), Перспектива (Perspective), Масштабирование (Scale), Поворот (Rotate) на 100°.
А это уже комбинированные текстуры. Творим, насколько позволяет наша фантазия.
ПРИМЕР 8
Где еще могут пригодиться описанные приемы? Конечно в Анимации! (Animation) Если вам нужно показать эффект равномерного движения по прямой линии, по кругу или по спирали; увеличение (рост), или уменьшение; искривление и вращение; нарастание и размножение, и т. д., и т. п. – то есть, чтобы не создавать множество кадров вручную, вам в помощь команды Ctrl +Alt+T и Ctrl+Shift+Alt+T! Там, где это возможно, используйте их в полной мере. Они заметно сберегут ваше время.
Желаю вам творческих успехов!
photoshop-master.ru
Создаем простые орнаменты – Ярмарка Мастеров
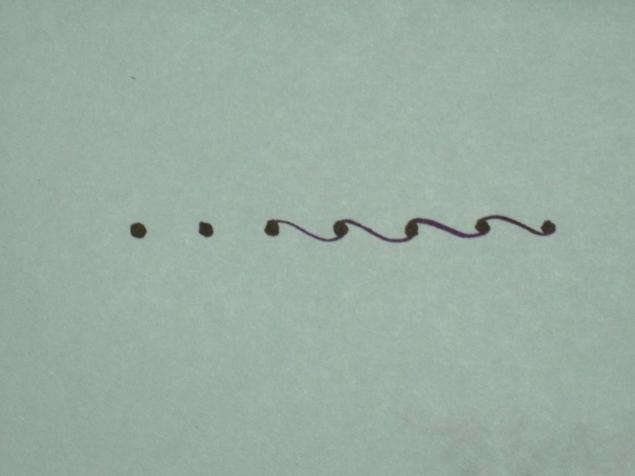
Прошлый мой мастер-класс был о композиционных схемах, которые используются в росписи. Я намерена вернутся к этой теме, но позже. Сегодня я расскажу о простых орнаментах.Орнамент придает законченный вид работе. Тренируемся сначала на листе бумаги. Орнамент состоит из одного повторяющегося мотива. Поэтому нужно прикинуть, сколько мотивов войдет в пространство, которое вы отвели под это дело. Пользуйтесь линейкой. Можно поставить точечки, обозначая тем самым начало и конец.Вот самый простой орнамент.

Начинаем с точек. Потом изогнутой линией соединяем верхнюю часть 1-ой точечки и нижний край 2-ой точечки.

Перед началом поставьте точки, чтобы обозначить размеры завитка. Завитки дополняются капельками или точками. Можете поэкспериментировать.

А вот орнамент из скобочек и капелек. Сначала рисуются скобочки, потом капельки.

Здесь последовательность такая: скобочки, сетка, капельки. Но можно и капельки сначала, а потом сеточку.

Еще один пример простого орнамента.

Это пример более сложного орнамента, но в его основе - капельки.
Благодарю за внимание!
www.livemaster.ru
фото, как сделать узоры на стенах
Если вы уже знаете, как нарисовать на стенах узоры при помощи трафарета, пришла пора освоить ещё пару несложных методов.
Если поверхность гладко окрашена, её можно украсить путем штамповки и накатки. В этом случае все ограничивается только фантазией автора – цвет рисунка, его направление и размер могут быть абсолютно любыми. Краску для нанесения узоров на стену этими методами лучше взять средней густоты.
Как нанести узор на стену методом штамповки
Самый распространенный способ нанесения узоров на стены своими руками – это штамповка с использованием ткани. Как сделать узоры на стенах этим методом? Ткань для штамповки комкается, пропитывается краской, излишки которой удаляются. По окрашиваемой поверхности с одинаковой силой наносятся торцующие удары. Если «конфигурацию» скомканной ткани не менять, узоры будут одинаковыми, но тканевый тампон можно перехватывать, и тогда рисунок будет меняться при каждом ударе.

Штамповку можно выполнять с помощью обычного пластикового пакета. Их для этого понадобится несколько, чтобы можно было менять по мере необходимости. Разный пластик даст разный результат, так что, экспериментируя, можно определить, какой из пакетов подходит для работы.
Узор при штамповке пакетом получается угловатым. При необходимости можно сгладить этот эффект. Для этого по окрашенной поверхности следует аккуратно поводить флейцем.


Для штамповки можно использовать подручные материалы, но существуют и специальные штампы и валики, с помощью которых можно получить одинаковые рисунки или геометрические узоры. Изготавливаются они промышленным способом из мягкой резины или пластика. Резиновая или пластиковая пластина необходимых размеров и формы с вырезанным рисунком наклеивается на трубку или деревянную терку, применяемую для затирки, с идеально ровной поверхностью. В противном случае штамп не будет полностью прилегать к поверхности. Пользоваться таким штампом легко. В процессе того, как нанести узор на стену, его нужно смачивать в краске, прижимать к поверхности и тут же убирать — узор или рисунок останется на стене.
Посмотрите на фото – узоры на стене своими руками методом штамповки смотрятся очень оригинально:


Как делать узоры накаткой для декора стен своими руками
А как сделать узор на стене своими руками, используя способ накатки? Эта техника гораздо сложнее, чем штамповка. Она требует от мастера предельной аккуратности, поскольку рисунок накатывается только в одном направлении.

На больших поверхностях накатка обычно не применяется, поскольку это связано с определенными сложностями, а вот под бордюрами с помощью этого приема можно изобразить, например, ниспадающие складки ткани.
Если накатка выполняется с помощью ткани, из нее изготавливается валик любого диаметра и длиной около 25 см, концы которого прошиваются или связываются между собой.
Можно изготовить несколько валиков, чтобы работать было удобнее. Все они должны быть изготовлены из одной и той же ткани и не иметь швов. Держать импровизированные инструменты следует в чистой емкости. Если валик загрязнился, использовать его не следует, поскольку будет испачкана и стена.
Перед тем как делать узоры на стене накаткой, предварительно рекомендуется проторцевать обрабатываемую поверхность — отделка в этом случае будет напоминать ткань.
Накатка выполняется обеими руками, и смежные стены могут быть запачканы. Поэтому перед началом работы следует закрыть их газетами, пленкой или заклеить малярным скотчем. Достаточно защитить 15 см смежной поверхности. Краска наносится на отделываемый участок сверху вниз полосами, которые накатываются внахлест, начиная с одного из верхних углов стены.

Красивые узоры для декора стен своими руками могут получиться, если использовать для изготовления валиков ткань с фактурным рисунком. Эффектно выглядит узор, нанесенный с помощью рогожки. Узоры можно делать и разноцветными.
Каждый последующий цвет наносится на поверхность после полного высыхания предыдущего.

Для накатки можно использовать специальный валик. Они выпускаются двух видов — без резервуара и с резервуаром. Как и обычный инструмент, валики для накатки закрепляются в станке и свободно вращаются вокруг оси. При этом нужен станок, предназначенный для закрепления одновременно двух валиков, один из которых должен быть гладким, а второй — с рисунком. Валики должны плотно прилегать друг к другу, чтобы смоченный в краске гладкий валик равномерно наносил колер на валик с узором. Валик с рисунком прижимают к поверхности, проводят им сверху вниз и на стене остается требуемый узор.
Гладкий валик должен периодически смачиваться в краске. Удобен в этом отношении инструмент с резервуаром — в него наливается краска, которой хватает для окрашивания больших поверхностей. Забор колера из резервуара происходит с помощью специального питательного валика, подающего красящий состав на валик с рисунком.
Сила нажима инструментом на стену зависит от увеличения или уменьшения количества краски. Она накатывается сверху вниз, чтобы полосы ложились на поверхность вертикально. Первая накатка производится по линии, отбитой по намеленному шнуру.
Необходимо следить, чтобы каждый раз валик прижимался к стене одной и той же точкой. Для этого на самом инструменте можно сделать отметку в виде черточки.
domosedi.ru
как сделать трафарет своими руками, рисунки и узоры
Трафареты для стен — один из самых простых, но очень красивых способов украсить любую комнату. Они подходят под любой интерьер и стиль, не требуют больших затрат денег и сил. Узоры на стенах не обязывают ни к какому цвету, размеру или расположению. Это простор для фантазии, которую легко воплотить в жизнь.

Виды трафаретов для декора стен
Однотонный
Самый распространенный и простой способ украшения стен. На трафарет наносят краску только одного цвета. Техника позволяет создавать стильные рисунки, отлично подходит для нанесения геометрического узора или орнамента на всю стену.
 Многоцветный
Многоцветный
В работе используют несколько цветов. Это кропотливее и дольше. Нужно не только грамотно подобрать цвета, аккуратно прокрасить рисунок, но и не запутаться в трафарете. Если украшают стены узорами впервые, используют однотонный трафарет. С помощью многоцветного трафарета рисуют целые картины на стенах.
 Объемный
Объемный
Выглядит объемный трафарет очень интересно и изысканно. Вместо краски при нанесении использую шпаклевку. Ее распределяют тонким слоем в 1-3 см. При правильной подсветке такой рисунок выглядит как барельеф и обладает красивым 3-Д эффектом.

Обратный или антитрафарет
Название говорит само за себя: закрашивают пространство не внутри трафарета, а за его пределами. Так создают эффект подсветки. Часто с такими трафаретами работают с помощью баллончика.

Одноразовый или многоразовый трафарет?
Одноразовые трафареты делают из любого более-менее прочного материала. Это может быть офисная бумага, картон, фольга, полиэтиленовая пленка, фольга, пергамент или самоклеящаяся пленка. Одноразовый трафарет на то и одноразовый, чтобы использовать его только один, максимум два раза. Больше он не выдержит.
Многоразовые трафареты делают из прочный материалов, которые не портятся от влаги. Для этого подходит очень плотный картон, ацетатная пленка, тонкие пластиковые листы. Иногда картон покрывают влагостойкой краской.
Трафарет из бумаги или картона можно заламинировать, покрыв скотчем. Он спасет от размокания и продлит срок службы.
Как сделать трафарет своими руками
Для создания трафарета на стену своими руками нужны:
- Рисунок.
- Материал для трафарета (бумага, пластик, картон).
- Карандаш, мел или маркер.
- Канцелярский нож.
- Скотч.
- Копировальная бумага.
- Прочная поверхность для вырезки трафарета.
Этапы создания трафарета для стен своими руками
- Создание рисунка. Его находят в интернете, рисуют в редакторе и распечатывают или набрасывают от руки на отдельном листе бумаги.
- Подготовка трафарета. Выбирают материал, на который переносят рисунок.
- Перенос рисунка на трафарет. На бумагу или картон рисунок переносят с помощью копировальной бумаги. Если в качестве основы используют пластик, получается проще. Тогда рисунок прикрепляют скотчем, чтобы он не ерзал.

Перенос рисунка
- Вырезание. Когда рисунок перенесен, с помощью канцелярского ножа вырезают трафарет. Для этого его помещают на твердую поверхность, которую не жаль поцарапать.
Как работать с трафаретом
Для нанесения рисунка нужны:
- Трафарет.
- Трафаретный клей или малярный скотч.
- Кисть, баллончик, валик или губка для нанесения краски.
- Аэрозольная или акриловая краска.
В первую очередь, очищают поверхность покраски. Она должна быть сухой и чистой. Затем обязательно наносят разметку. Даже если это не геометрический орнамент, помечают крайние точки крепления трафарета.
Перед нанесением рисунка можно потренироваться. Возьмите старую картонку или кусок обоев, приложите трафарет и закрасьте рисунок.
После нанесения разметки, трафарет крепят к стене. Для этого используют малярный скотч или аэрозольный клей. Чем ровнее поверхность, тем лучше клей схватится и зафиксирует трафарет.
Затем начинают окрашивание. Лучше всего для этого подходит акриловая краска. Для ее нанесения используют:
- Валик. Подходит для несложных рисунков без мелких деталей и вырезов. Работать с ним просто и удобно.
- Кисточка или губка. Подходят для трафаретов любой сложности. Ими легко прокрасить даже самые маленькие элементы. При использовании губки или кисточки, красят методом набивки.
- Баллончик. Подходит для быстрой покраски даже больших трафаретов. Его часто используют с антитрафаретами. При работе баллончик держат как минимум в 20 см от стены и следят за равномерностью слоя краски. Минус такого способа — брызги при распылении. Если поверхность прокрасилась где-то плохо, участок поправляют тонкой кистью.
При работе с губкой первые оттиски делают на листе бумаги, чтобы не было потеков. Кисть при окрашивании держат перпендикулярно стене.
Если трафарет многоцветный, заранее продумывают последовательность нанесения цветов. Важно, чтобы один цвет не мешался с другим. Каждый новый цвет наносят после высыхания слоя старого.
После окончания работы, трафарет снимают со стены сразу. Если он многоразовый, его вытирают, а только потом используют снова.
Использование объемного трафарета
Для создания объемного рисунка используют специальную акриловую шпаклевку. Ее наносят шпателем, слой за слоем, пока толщина не достигает 1-3 мм. Трафарет снимают не сразу, а после почти полного высыхания рисунка.
Неровности или недочеты легко поправить маленькой шкуркой. Когда шпаклевка высыхают, ее покрывают краской.
Где разместить трафарет
Трафаретами украшают целые стены или обыгрывают мебель: кровати, тумбочки, зеркала, выключатели. Когда создают крупные рисунки, трафареты делают больших размеров. Для украшения небольших деталей хватает маленького трафарета. Это отличный вариант для маленькой нотки свежести в интерьере комнаты.


Часто с помощью больших трафаретов для стен создают огромный рисунок, который выглядит почти как обои. Такая техника позволяет создавать узоры любой формы и цвета без особых усилий.

Небольшой однотонный или разноцветный рисунок делает комнату стильной и свежей. Правильно подобранные к дизайну трафареты задают настроение всего интерьера. Очень выгодно использовать их для декора детский, спален и гостиных.

Как выбрать трафарет
Интереснее всего экспериментировать с однотонными, чаще черными, трафаретными рисунками. Хорошая фантазия помогает придумать самое удачное место для нанесения рисунка для трафарета. Это может быть тематическое изображение домового возле холодильника или кладовки, русалки в ванной, феи на светильнике или мышонка в норе на плинтусе.
Большие трафареты для стен наносят на однотонную поверхность. Не выбирают слишком яркие и насыщенные тона. Лучше подходят пастельные и приглушенные краски. Они могут контрастировать с цветом самой стены или перекликаться с одним из элементов интерьера.
При выборе узора базируются на основном стиле комнаты. Стильные минималистические рисунки не подходят помещению в стиле неоклассика или рококо, а пышные цветочные узоры смотрятся неуместно в лаконичном интерьере. Если не можете подобрать трафарет в стиль помещению, выберите для него нейтральную зону.
Покупные трафареты для стен прочные и удобны в использовании. С ними экономят время и усилия на создание, но теряется индивидуальность. Изготовить трафареты для стен своими руками значит создать собственный, неповторимый стиль. А это многого стоит.
Идеи дизайна














Шаблоны трафаретов для стен






























Сообщество Вконтакте
Мой мир
Вконтакте
Одноклассники
Google+
Tell us how can we improve this post?

designkvartir-ok.ru
Поиск по сайту
Email рассылка
Узнавай первым
об обновлениях на сайте по Email БЕСПЛАТНО! Как только на сайте появятся новые посты, видео или фото, Ты сразу же будешь извещен об этом одним из первых.
Новое на сайте
Новое на форуме
Нет сообщений для показа







