Как сделать реалистичный эффект живописи в Photoshop. Как сделать рисунки
Как сделать из фото карандашный рисунок
Как можно научиться делать из фото карандашный рисунок не имея навыков в рисовании? да очень, просто нужно лишь иметь фотошоп, фотографию и не много свободного времени. И так рассмотрим не большой урок по фотошопу — как создавать рисунок из фотографии в Фотошопе. Откроем наш фотошоп и выберем нужную нам фотографию для будущего рисунка. Также откроем Фотошоп, где будем создавать рисованный рисунок из фотографии.
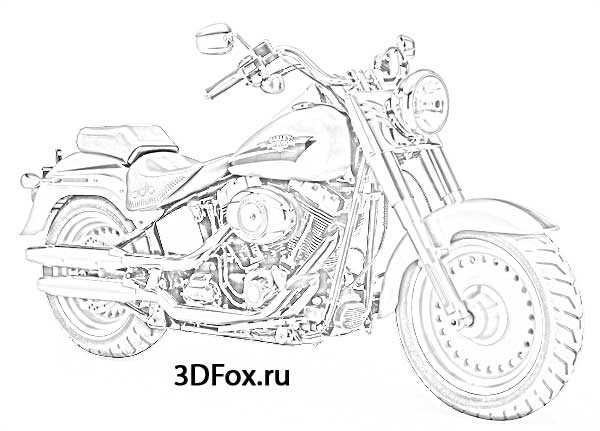
В качестве примера я выбрал фото с низу.
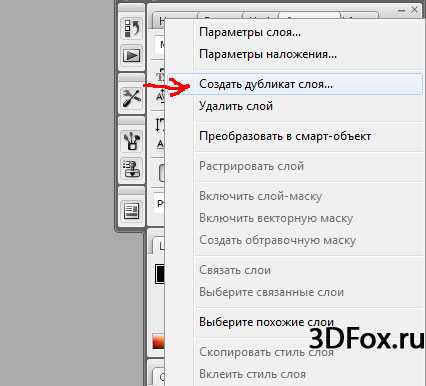
Далее нам нужно будет создать «дубликат слоя», для этого нажмем правую клавишу мышки на нашем слое и выберем параметр »дубликат слоя».


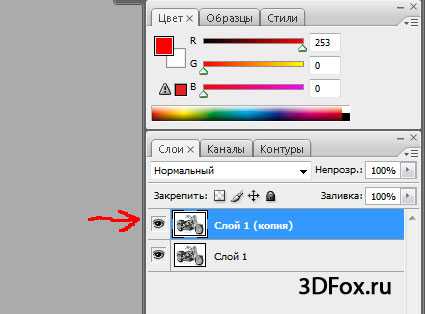
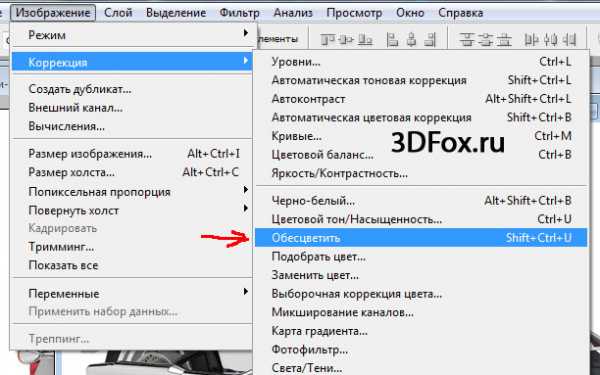
Затем созданный нами слой необходимо обесцветить. Для этого нажмем на в вкладку «изображение», выберем параметр коррекция и опцию обесцветить.

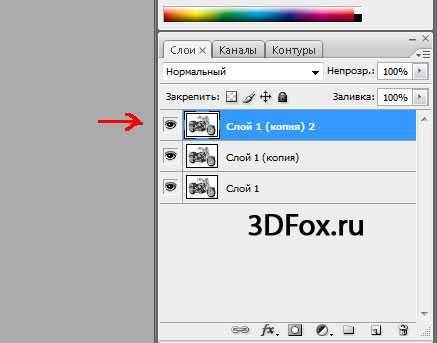
Затем делаем еще один дубликат обесцвеченного слоя таким же способом ка было описано выше.

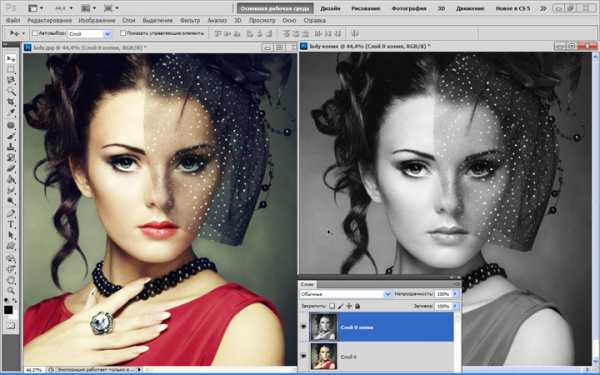
Далее нам необходимо сделать инверсию цветов, т.е. поменять местами цвета черный и белый. На созданном 3-ем дубликате слоя делаем «инверсию» для этого нажмем на в вкладку «изображение», выберем параметр коррекция и выбираем опцию «инверсия».

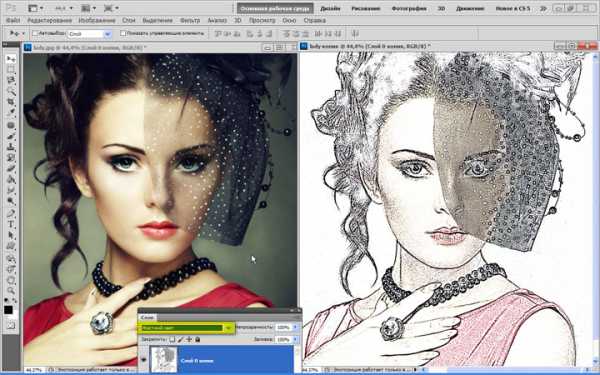
Смотрим, что у нас получилось:

Далее делаем «осветление основы», т. е. над нашими слоями находим стрелочку и нажимаем на нее и на раскрывающейся вкладке выбираем опцию »осветление основы».

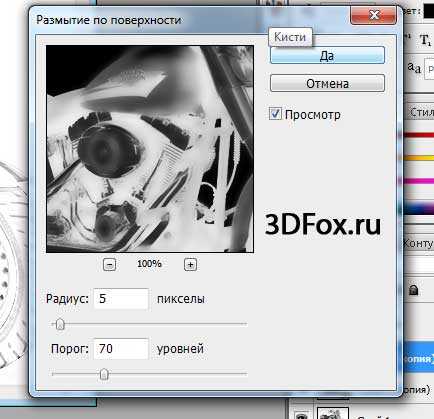
Далее нам необходимо применить фильтр к получившемуся изображению. Открываем вкладку «фильтр» выбираем параметр «размытие» и находим опцию «размытие по поверхности».

Устанавливаем нужные нам параметры:

Смотрим, что у нас получилось:

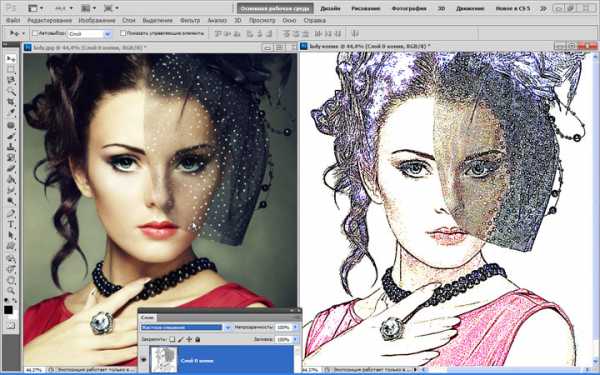
На мой взгляд получился не совсем четко прорисованный рисунок, можно оставить как есть, а можно попробовать использовать другой фильтр.
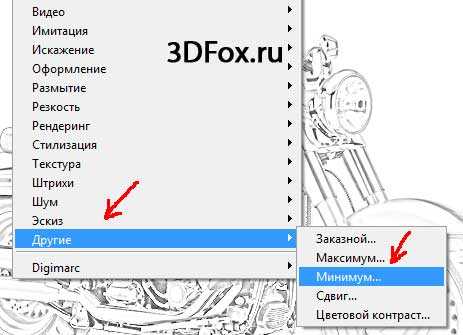
Выбираем в вкладке «фильтры» параметр «другие» и затем опцию «минимум».

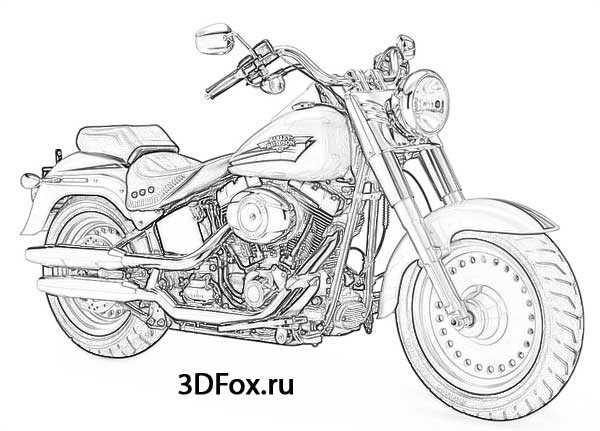
Смотрим, что у нас получилось, карандашный рисунок из фото на мой взгляд получился очень хорош! В этом уроке мы рассмотрели один из способов создания карандашного рисунка из фотографии в программе Photoshop.

Если Вам понравился наш урок — как фото перевести в карандашный рисунок, пожалуйста оставьте отзыв.
на Ваш сайт.
3dfox.ru
Как сделать картинку уникальной
Друзья, это первая моя статья из серии «Как сделать картинку уникальной», которую я опубликую в ближайшее время. Сегодня расскажу о том, как просто сделать изображение уникальным с помощью программы «Paint», встроенную во всех версиях операционной системы «Windows».
Как Вы думаете, легко ли нарисовать картинку расположенную выше? Думаю найдется не много мастеров способных это сделать. И я не отношусь к их числу 🙂 . Тем не менее, это изображение 100% уникально, сделал его я, а как, вы поймете прочитав эту статью до конца. 😉

Создание уникальной картинки для поисковиков
Конечно без уникального изображения можно обойтись, вставив в статью уже проиндексированное где то, за это, насколько я знаю поисковые системы не наказывают, но толку для Вас от этих картинок не будет в плане трафика.
Ваши картинки будут индексироваться Яндексом и Google только в том случае, если точно таких же изображений больше не будет на просторах интернета. А это значит, эти картинки привлекут дополнительный, не малый трафик на Ваш сайт. Уникальность проверять можно с помощью бесплатной программы «Etxt Антиплагиат», но она не всегда правдиво показывает, и поэтому лучше всего проверить онлайн, на сайте tineye.com.
Самый простой способ сделать картинку уникальной
Этим методом может воспользоваться даже самый, что ни на есть «чайник». Он заключается в повороте изображения по горизонтали.
Для этого:
- Запускаем программу «Paint», которая находится по пути: пуск -> программы -> стандартные-Windows -> Paint. Так же можно открыть картинку сразу в программе, нажав на изображение правой кнопкой мышки и выбрать «открыть с помощью» -> «Paint»;
- В верхнем меню выбираем «Повернуть» -> «Отразить по горизонтали». Изображение повернется слева на право.
Об этом способе знают практически все веб-мастера, поэтому только перевернуть картинку бывает не достаточно для её уникальности,так как она уже существует в перевернутом виде на каком нибудь сайте.Главный секрет. Вы знаете, что есть много картинок не перевернутых? Да, да, еще не перевернутых по горизонтали, потому, что на них есть надписи! Перевернутая картинка с надписью или цифрами будет смотреться нелепо 🙂 . А что может быть проще — стереть эту надпись, перевернуть картинку и написать свою (или оставить без надписи, если есть такая возможность), как я это сделал в статье Ларисы: «А у Вас есть свой сайт?». Все это можно сделать опять же в программе «Paint», в которую встроены инструменты «ластик» и «текст».

Делать такие скриншоты, как сверху, я надеюсь Вы умеете? В случае, если они сделаны Вами, они тоже буду уникальны!Если, Вы хотя бы немного знакомы с программой «фотошоп», то удалить надписи можно, так же легко, как и стереть, инструментом «размытие», что я и сделал размыв её на рубашке делового мужчины в статье «Почему Яндекс не хочет индексировать сайт» и после поворота: воуля — изображение уникально! 🙂 Думаю, в общем идею Вы поняли.
Если возникнут вопросы, задавайте их в комментариях, я с удовольствием отвечу на них. Так же, в комментариях можете открыть свои секреты создания уникального изображения. Ведь, когда мы делимся, становимся еще богаче!
В одной из следующих статей я расскажу, как можно наложить одно фото на другое, как я сделал это на странице «Создание блога», пересадив Евгения Вергуса на 3D обложку его курса. Было две картинки не оригинальных, стала одна оригинальная! Подпишитесь, если хотите это узнать, как это делается. Вот еще один вариант, не много посложней, как сделать картинку уникальной программой PicPic.
 Друзья, не забывайте, что сделать уникальную картинку для своего сайта, Вы легко можете сами, ведь сейчас даже не обязательно иметь фотоаппарата, фотокамеры есть почти во всех телефонах. Поисковики придают большое значение не только текстам, но и иллюстрациям и охотнее продвигают в топ ресурсы, которые уникальны во всех отношениях.
Друзья, не забывайте, что сделать уникальную картинку для своего сайта, Вы легко можете сами, ведь сейчас даже не обязательно иметь фотоаппарата, фотокамеры есть почти во всех телефонах. Поисковики придают большое значение не только текстам, но и иллюстрациям и охотнее продвигают в топ ресурсы, которые уникальны во всех отношениях.
Вот, как сделал фото я, расположенное слева, для своего второго сайта razvivaysyasam.ru. Такую картинку проиндексируют и будут показывать у себя в картинках Яндекс и Google, по которой кто нибудь кликнув перейдет на Ваш сайт.
Не забывайте, для того, чтобы картинка правильно индексировалась поисковыми системами, подписывайте её имя транслитом, т.е., например: «как заниматься фитнесом дома», будет: «kak_zanimatsya_fitnesom_doma».
Предлагаю ознакомится, как можно еще оформить фотографии для блога.
Поделитесь пожалуйста, если понравилось:Возможно вам будет интересно еще узнать:
opartnerke.ru
Как сделать рисунок из фотографии за пару минут в фотошопе
Графический редактор позволяет делать с изображениями разные чудеса, к примеру, можно сделать рисунок из фотографии в Фотошопе. Конечно, это будет всего лишь имитация, но смотрится такой эффект довольно интересно.
Сделать это можно по-разному, в этом уроке описан один из самых элементарных способов. Вы сможете превратить снимок в подобие рисунка за пару минут, а «набив руку», буквально за несколько секунд.
Шаг 1
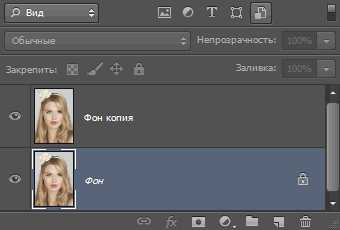
- 1. Откройте фотографию и окошко «Слои».
- 2. Продублируйте слой, выделив основной, кликнув правую кнопку мышки и нажав «Сделать дубликат слоя», также это можно сделать через верхнее меню «Слои».
- 3. Если вы хотите сделать черно-белый рисунок, зайдите в меню «Изображение», потом выберите «Коррекция» и нажмите «Обесцветить». Изображение станет черно-белым:

- 4. На панели инструментов выберите черный цвет первым и белый вторым. Это важно.
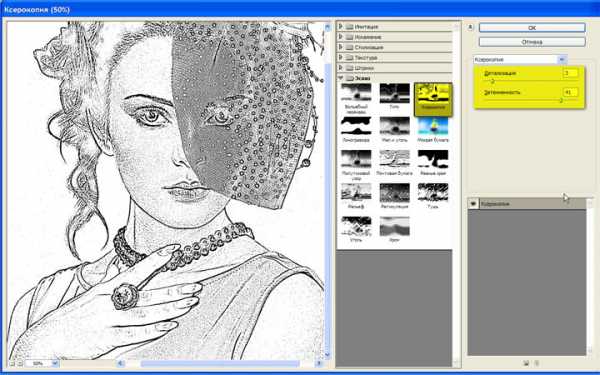
- 5. Теперь самый волнующий момент: зайдите в меню «Фильтр», найдите категорию «Эскиз» и выберите там фильтр «Ксерокопия». Откроется окно с настройками фильтра:

- 6. Для начала сделайте вид превью фотографии, что слева, такого размера, чтобы все изображение было хорошо видно. Для этого используйте плюс/минус в нижнем левом углу окошка.
- 7. Справа подберите подходящие значения для настроек «Детализация» и «Затемненность». Для нашего изображения мы выбрали значения 3 и 41 соответственно. Размер фотографии 1600х1600 пикселей. Но какие взять цифры зависит не только от размера фото, но и от композиции. Если вас все устроило, нажмите «Ок».
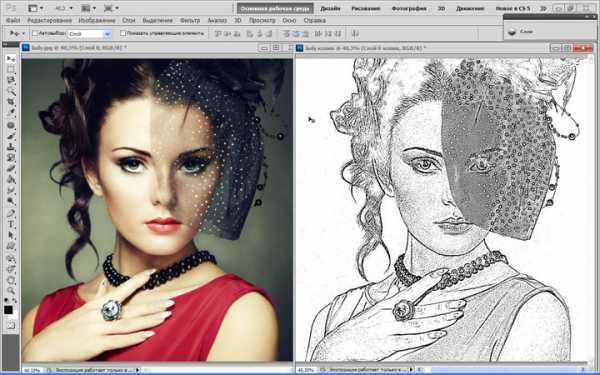
Итак, мы сделали из фото рисунок в Фотошоп, но он черно-белый: Если вы хотите получить цветное изображение, то переходите ко второму шагу.
Если вы хотите получить цветное изображение, то переходите ко второму шагу.
Шаг 2
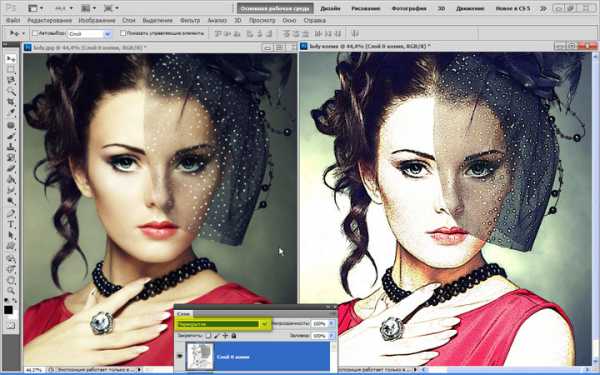
- 1. В окне «Слои», находясь на верхнем слое, на который вы наложили фильтр, измените режим наложения в левом верхнем углу. На примерах три разных режима наложения: перекрытие
 жесткий свет:
жесткий свет: и жесткое смешение:
и жесткое смешение: Можно также попробовать яркий, линейный или точечный свет. Как будет смотреться лучше, зависит опять же от фотографии.
Можно также попробовать яркий, линейный или точечный свет. Как будет смотреться лучше, зависит опять же от фотографии. - 2. Если на фото было много мелких деталей, которые превратились в точки или линии, портящие рисунок, это можно поправить. Временно поменяйте режим наложения слоя на «Обычные», возьмите «Кисть» с белым цветом (либо можно выбрать с помощью «Пипетки» подходящий тон) и закрасьте все лишнее. Потом снова поменяйте режим.
- 3. Чтобы сделать цвета рисунка более насыщенными можно уменьшить процент непрозрачности верхнего слоя с фильтром.
- 4. Если линии «рисунка» получились слишком бледными, можно попробовать поиграть с настройкой «Уровни», которая находится в меню «Изображение», далее «Коррекция».
Вот еще один вариант рисунка из фотографии:

И напоследок маленький нюанс: если установить на палитре вместо черного цвета любой другой (желательно темный), а потом воспользоваться фильтром «Ксерокопия», то рисунок будет выполнен тем цветом, который вы выбрали. Можно сделать из фото рисунок в Фотошоп, например, коричневым «карандашом», смотрится тоже неплохо.
Похожие статьи
infosphere.top
Как сделать рисунок карандашом в фотошопе

Здравствуйте, друзья!
Сегодня мы поговорим о том, как сделать карандашный рисунок в фотошопе. С помощью программы вы можете создавать любые рисунки с фотографическим качеством, при этом совсем не обязательно быть профессиональным художником или уметь держать в руке карандаш. Я покажу вам как сделать рисунок карандашом в фотошопе с очень правдоподобной имитацией живых материалов.
Возможно, вы умеете рисовать карандашом, тогда вам будет еще интереснее узнать как сделать рисунок карандашом в фотошопе. При выполнении урока лично у меня было полное ощущение рисования на мольберте.
Приступаем к уроку
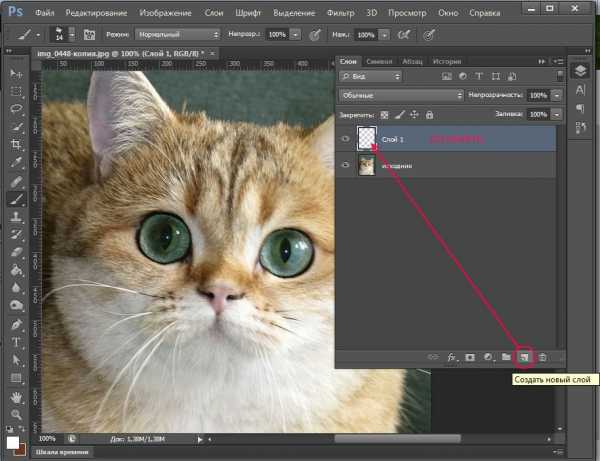
Для работы нам понадобится фотография, на основе которой мы хотим сделать карандашный рисунок в фотошопе. Я нашла фото замечательного котика в интернете и буду работать с ним.
Открываем фото — Ctrl+O.
Заходим в палитру слоев — F7, сейчас в палитре только один слой с исходной фотографией.
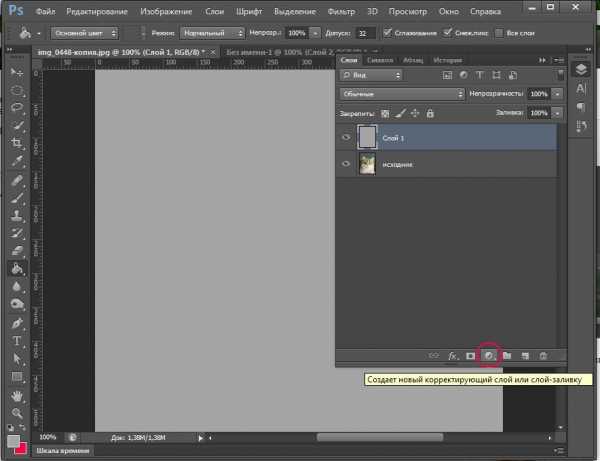
Создаем новый пустой слой — нажимаем Ctrl+Shift+N либо кликаем по иконке нового слоя внизу палитры слоев.

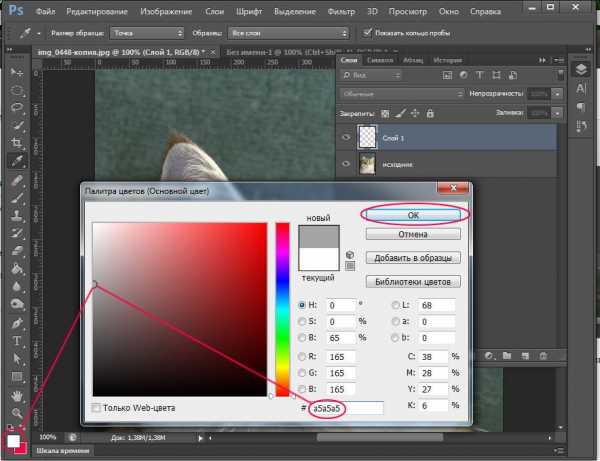
Берем инструмент заливка Paint Bucket Tool, кликаем по верхнему квадратику внизу палитры инструментов, чтобы выбрать цвет, заливаем слой светло-серым цветом. Я взяла цвет #a5a5a5.

Скачиваем паттерн, запоминаем директорию куда его сохранили. Я рекомендую заводить отдельные папки для всех дополнений для фотошопа, чтобы в дальнейшем было удобнее с ними работать и они не болтались по всему компьютеру в разных местах.
Нажимаем черно-белый кружок внизу палитры слоев «Create new fill or adjustment layer», чтобы создать слой-заливку узором.

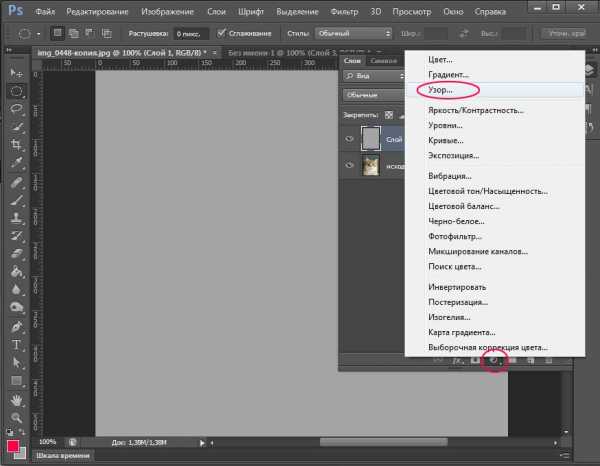
В контекстном меню выбираем «Узор»(Pattern).

В появившемся окне справа узора, предложенного по умолчанию нажимаем на маленькую черную стрелочку, чтобы вызвать окно с доступными узорами.
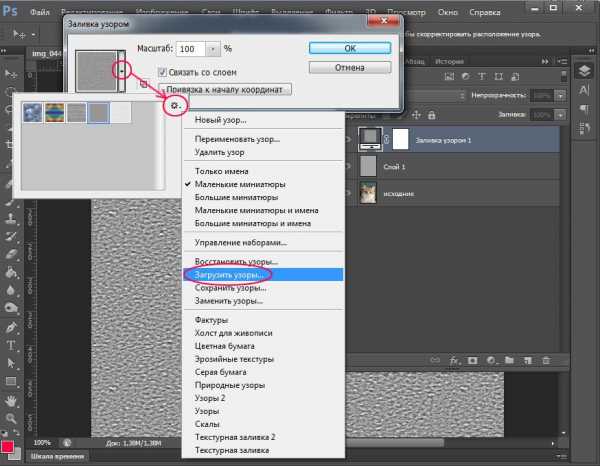
Щелкаем на шестеренку в правом верхнему углу, в появившемся контекстном меню выбираем «Загрузить узоры» (Load Patterns). Находим на компьютере паттерн «серая бумага», который скачали, жмем «Загрузить. После того, как узор появился в общей палитре паттернов, выбираем его и жмем «Ок».

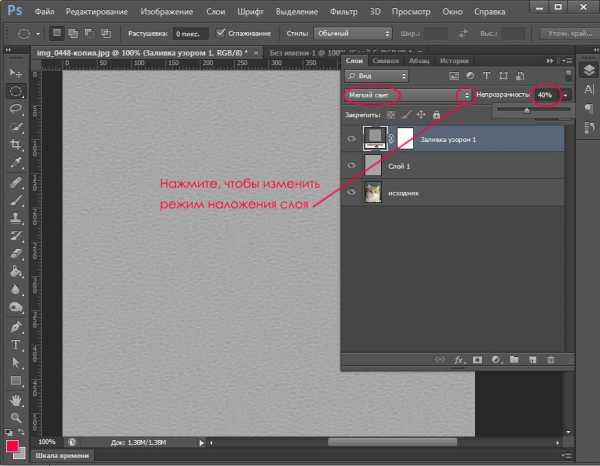
Меняем режим наложения слоя на Soft Light (Мягкий свет) вверху палитры слоев. Opacity (Непрозрачность) слоя ставим около 40%.

Возвращаемся на первый слой с исходником, выделяем его в палитре слоев.
Делаем дубликат исходника — Ctrl+J, переносим скопированный слой на самый верх палитры слоев.
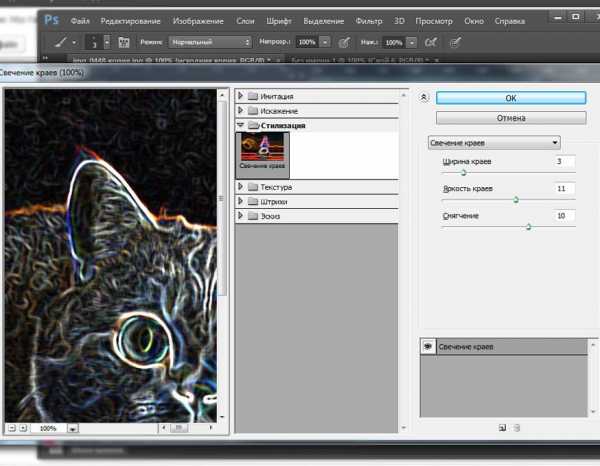
Работаем на верхнем слое. Заходим в меню Filter — Filter Gallery — Glowing Edges (Фильтр- Галерея фильтров — Свечение краев).
Ставим такие настройки:

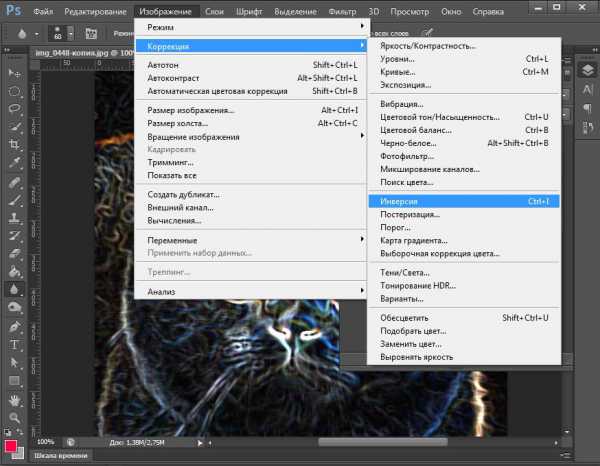
Инвертируем слой Image — Adjustments — Invert (Изображение — Коррекция — Инверсия) (Ctrl+I) .

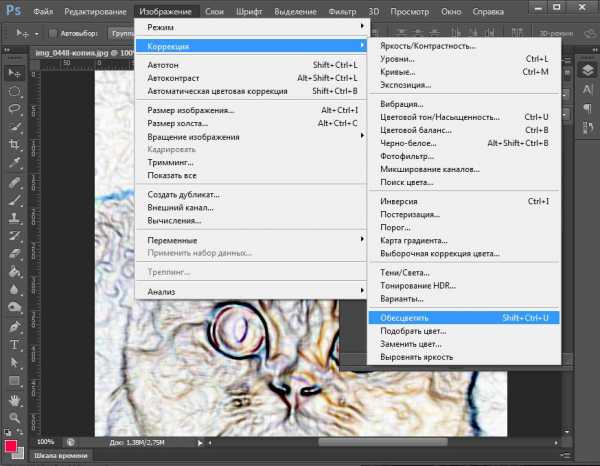
Обесцвечиваем изображение Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить) (Ctrl+Shift+U).

Меняем режим смешивания на «Умножение» (Multiply), Opacity (Непрозрачность) ставим 15%.

Опять делаем дубликат первого слоя, перемещаем над всеми слоями.
Обесцвечиваем изображение Ctrl+Shift+U.
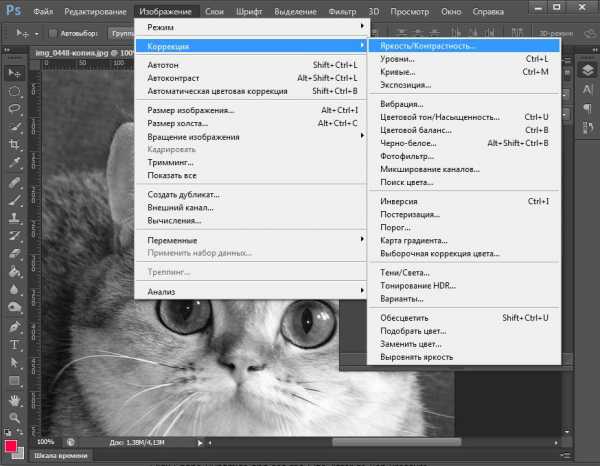
Немного увеличим контраст. Заходим в меню Image — Adjustments — Brightness and Contrast (Изображение — Коррекция — Яркость/Контрастность).

Повышаем контрастность на 25-30%. Я поставила 30.
Меняем режим смешивания слоя на Darken (Темнее).

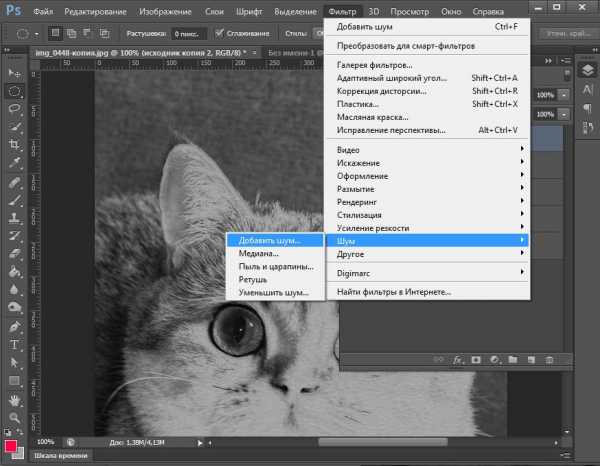
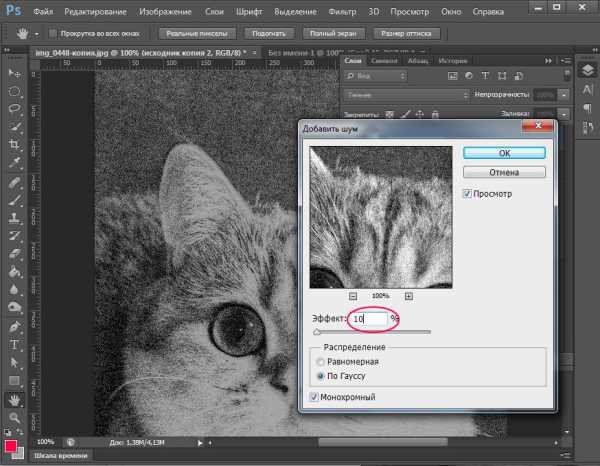
Чтобы создать эффект мягкого карандаша на акварельной бумаге, заходим в меню Filter — Noise — Add Noise (Фильтр — Шум — Добавить шум).

Ставим примерно такие настройки:

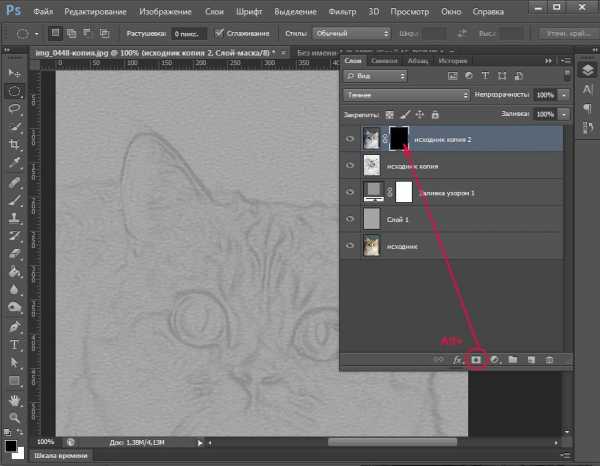
Применяем к слою маску, зажимаем Alt и нажимаем на значок маски внизу палитры слоев. Рядом с миниатюрой слоя появится черная маска.

Принцип работы с маской такой: кистью с белым цветом мы стираем части верхнего изображения, проявляя нижний слой, а кистью с черным цветом, наоборот — восстанавливаем стертые фрагменты верхнего слоя. Переключаясь между цветами клавишей X, можно легко наложить одно изображение поверх другого, скрывая или проявляя нижний слой в нужных местах, не боясь допустить ошибку, ведь стертое всегда можно восстановить.
Теперь наша задача специальной белой кистью имитировать карандашные штрихи, проявляя нижний слой. Для этого нам понадобится планшет, если у вас его нет, то придется работать мышью, но работа займет немного больше времени и сил.
Берем инструмент Brush Tool (Кисть), выбираем белый цвет.
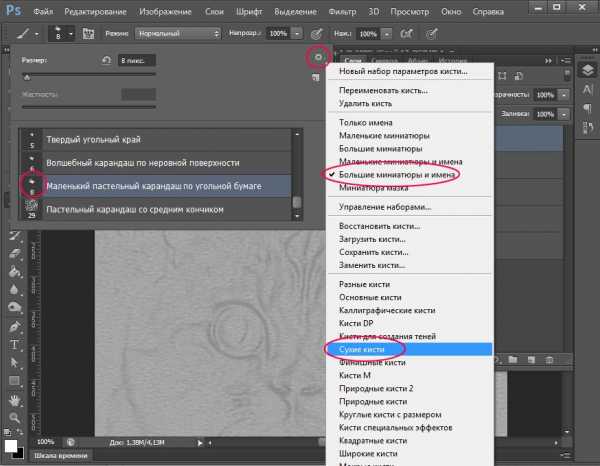
Заходим в верхнюю панель настроек кисти, щелкаем по маленькой стрелочке справа от миниатюры кисти.
Загружаем «Сухие кисти» из стандартного набора, для удобства выберите режим отображения кистей «Большие миниатюры и имена».

В списке кистей выберите кисть под названием «Маленький пастельный карандаш по угольной бумаге»(Pastel on Charcoal Paper).
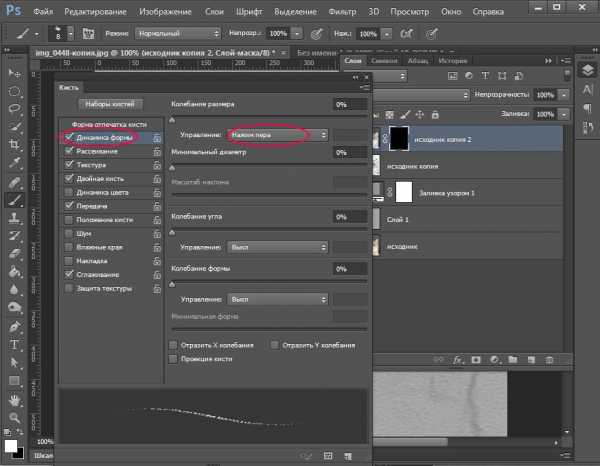
Заходим в настройки кисти — F5.
Ставим галочку напротив «Динамика формы» (Shape Dynamics), проследите, чтобы в строке «Колебание размера» был установлен параметр управления «Нажим пера». Минимальный диаметр поставьте 70%.

Поставьте галочку напротив «Динамика цвета» и установите в управлении также «Нажим пера».
 Настройки кисти готовы, можно штриховать.Диаметр самой кисти поставьте небольшой, в зависимости от размера самого изображения, я взяла 8px. Должно казаться, что каждый мазок кисти — это карандашный штрих.
Настройки кисти готовы, можно штриховать.Диаметр самой кисти поставьте небольшой, в зависимости от размера самого изображения, я взяла 8px. Должно казаться, что каждый мазок кисти — это карандашный штрих.
Если вы знакомы с техникой карандашного рисунка и знаете как сделать рисунок карандашом вживую, вам будет проще и интереснее работать. Если нет — ничего страшного. Просто начинайте штриховать изображение, проявляя темный нижний слой и имитируя карандашный рисунок.
В академическом рисунке не принято растирать карандаш пальцем, поэтому старайтесь набирать тон штрихами. Чем живее будет штрих, тем интереснее в целом будет работа.
Старайтесь класть штрихи по форме, параллельно друг другу. Не делайте петель, отрывайте руку при штриховке.
Чтобы набрать тон, вы можете немного менять направление штрихования.
Не забывайте про фон, его тоже нужно обозначить. Делайте длинные штрихи,чтобы заполнить фон. Там где формы стыкуются в фоном, усиливайте краевой контраст, чтобы оторвать фигуры от фона.
Я работала очень быстро, но вы можете постараться сделать аккуратнее и поэкспериментировать с наложением штрихов.
Вот что получилось у меня:

Фото, на основе которого я делала рисунок:

В этом уроке вы узнали как сделать рисунок карандашом в фотошопе. Надеюсь, урок вам понравился!
arttopia.ru
Как сделать из фотографии рисунок в онлайн режиме и в фотошопе
 Начнем рассматривать онлайн-сервисы, с помощью которых можно это сделать без установки дополнительного ПО.Здесь можно выбрать автоматический эффект, с помощью которого фото преобразится в рисунок. Также можно выбрать специальную текстуру для фона рисунка. Это может быть цветной, белый или «особый» фон.
Начнем рассматривать онлайн-сервисы, с помощью которых можно это сделать без установки дополнительного ПО.Здесь можно выбрать автоматический эффект, с помощью которого фото преобразится в рисунок. Также можно выбрать специальную текстуру для фона рисунка. Это может быть цветной, белый или «особый» фон. Для начала загрузите на сайт файл. Чтобы сделать это нажмите на пункт «Browse».
Для начала загрузите на сайт файл. Чтобы сделать это нажмите на пункт «Browse».Выберете цвета в которых должно быть выполнено изображение (ч/б, цвет).
Кликните по специальной форме текстуры, которую хотели бы увидеть и итоге, и нажмите «Создать», для начала преобразования файла.Через некоторое время создастся прямая ссылка на картинку.
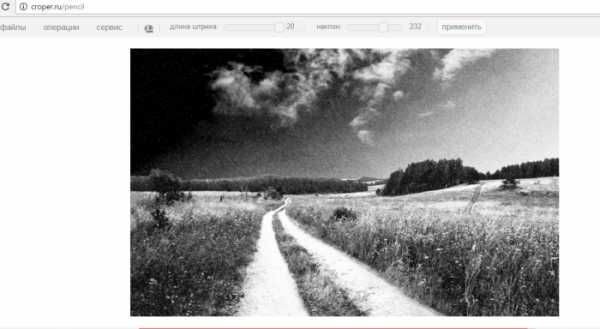
 Не менее популярный и функциональный сайт по созданию из фото рисунка. Этот редактор поможет применять к фото еще и дополнительные эффекты. При помощи Кропера вы создадите реально уникальное изображение без потерь в качестве.Одна из ключевых возможностей сайта – создание рисунка карандашом.
Не менее популярный и функциональный сайт по созданию из фото рисунка. Этот редактор поможет применять к фото еще и дополнительные эффекты. При помощи Кропера вы создадите реально уникальное изображение без потерь в качестве.Одна из ключевых возможностей сайта – создание рисунка карандашом.Файл преобразовывается за счет темных тонов фото, а после на слои фото накладываются специальные штрихи, которые и делают из фото подобных эскиз.
Редактором пользоваться несложно. Загрузите файл на сайт.
Откроется новое окошко сайта. После перейдите в верхнюю часть сайта, где найдите раздел «Операции» - «Эффекты» - «Карандаш».
 Далее вверху выбираем настройку «Длины штриха» и «Уровень наклона».
Далее вверху выбираем настройку «Длины штриха» и «Уровень наклона».Подтверждаем изменения и запускаем процесс преобразования фото.
Занимает этот процесс, обычно, не более минуты. Если Вам необходимо, то можно настроить контрастность рисунка.Итог:
 При помощи стандартной утилиты для работы с графикой, Вы из обычного фото можете также сделать рисунок карандашом.Для этого достаточно использовать существующие функции программы, где вы сможете добиться того же, что и на сервиса.
При помощи стандартной утилиты для работы с графикой, Вы из обычного фото можете также сделать рисунок карандашом.Для этого достаточно использовать существующие функции программы, где вы сможете добиться того же, что и на сервиса.Эффект наиболее заметен после печати на принтере. А для пущего эффекта можно воспользоваться еще и специальной бумагой.Всё это можно выполнить в Photoshop CS6 и ниже.
Нами будет использован обычный скан фотографии; рекомендуется не использоваться некачественные и маленькие изображения в фотошопе, ведь создание эффекта «рисунка» - это непосредственно ухудшение качества изображения и потеря пикселей, что приведет к мыльному изображению, либо вовсе исказит его. Дублируем оригинальное изображение. Делается это сочетанием клавиш CTRL+J. Так создается дубликат слоя (изображения).
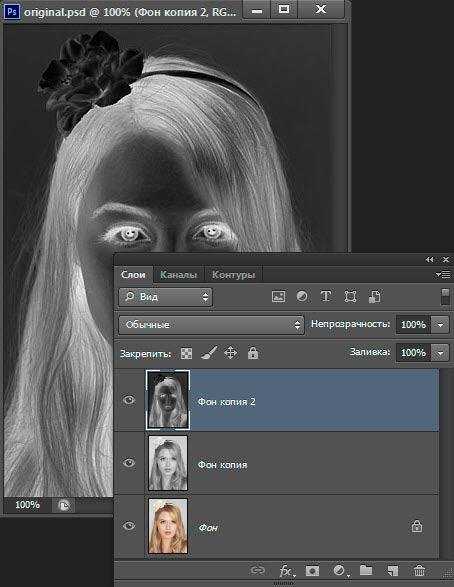
Дублируем оригинальное изображение. Делается это сочетанием клавиш CTRL+J. Так создается дубликат слоя (изображения). Переходим к созданной копии слоя. Первым делом обесцвечиваем картинку. Чтобы это сделать переходим в «Изображение». Далее переходим к «Коррекции» и «Инверсии». Чтобы не выполнять эти пункты, достаточно воспользоваться сочетанием клавиш CTRL+I.Как результат – негатив изображения, но не черно-белый вариант фото. Таким образом светлые участки фото становятся темными и наоборот.
Переходим к созданной копии слоя. Первым делом обесцвечиваем картинку. Чтобы это сделать переходим в «Изображение». Далее переходим к «Коррекции» и «Инверсии». Чтобы не выполнять эти пункты, достаточно воспользоваться сочетанием клавиш CTRL+I.Как результат – негатив изображения, но не черно-белый вариант фото. Таким образом светлые участки фото становятся темными и наоборот. В «слоях» негатив будет показан как вторая копия оригинального изображения (слоя). Теперь переходим к изменению режима отображения слоя. Жмем на второй слой, а после на «Режим». Открываем выпадающий список. В списке выбираем пункт «осветление основы».
В «слоях» негатив будет показан как вторая копия оригинального изображения (слоя). Теперь переходим к изменению режима отображения слоя. Жмем на второй слой, а после на «Режим». Открываем выпадающий список. В списке выбираем пункт «осветление основы». После преобразования полотно станет почти белым. На главной панели переходим в раздел «Фильтр» - «Размытие».
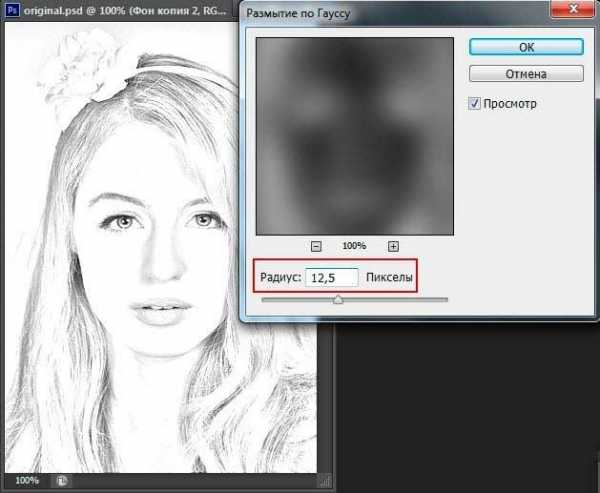
После преобразования полотно станет почти белым. На главной панели переходим в раздел «Фильтр» - «Размытие». Выбираем «Размытие по Гауссу». В окошке настроек регулируем ползунок, создав достаточный уровень размытости изображения.Чем выше размытость изображение, тем светлее оно становится, при это кажется будто фото – это рисунок.
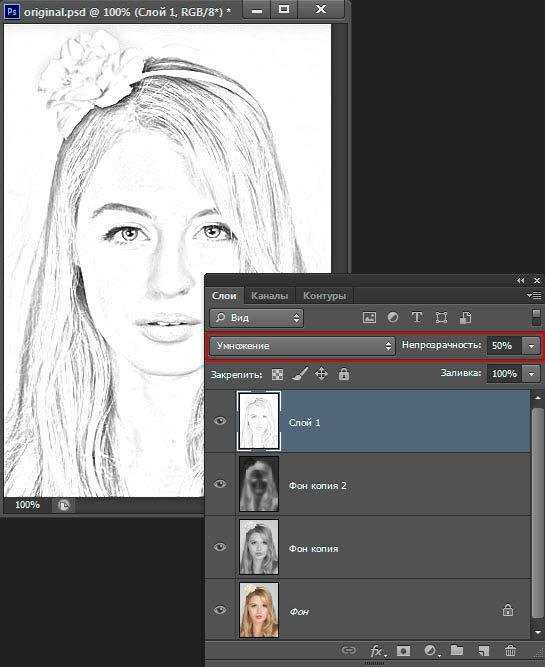
 Предложенный метод поможет добиться лучшей четкости штрихов картинки. Пиксели не теряются, а разрешение картинки остается каким было. Как мы видим, картинка и вправду обрела очертания рисунка карандашом.Теперь следует перейти в слои, как ниже на рисунке. Теперь перенесите указатель к слою и дождитесь появления специальное выпадающего меню. Здесь выбираем «Объединить видимые слои». Потом нажать на ALT, выделив при это все слои для объединения.Выбираем самый первый слой. Его режим должен быть изменен на «Умножение». Это даст возможность сделать еще темнее линии эскиза, при этом фото станет более натуральным.
Предложенный метод поможет добиться лучшей четкости штрихов картинки. Пиксели не теряются, а разрешение картинки остается каким было. Как мы видим, картинка и вправду обрела очертания рисунка карандашом.Теперь следует перейти в слои, как ниже на рисунке. Теперь перенесите указатель к слою и дождитесь появления специальное выпадающего меню. Здесь выбираем «Объединить видимые слои». Потом нажать на ALT, выделив при это все слои для объединения.Выбираем самый первый слой. Его режим должен быть изменен на «Умножение». Это даст возможность сделать еще темнее линии эскиза, при этом фото станет более натуральным.Линии не нужно делать чересчур темными.
Здесь работа может быть окончена. Как результат – черно-белый эскиз фотографии. Если вы хотите добавить цвета, то создайте еще одну копию изображения с помощью CTRL+J. Переходим в параметры цвета. Выбираем «Цветность» и в настройке прозрачности выставляем значение на 65%.
Переходим в параметры цвета. Выбираем «Цветность» и в настройке прозрачности выставляем значение на 65%. На создание такого рисунка у среднего пользователя уйдет не более 10 минут. Этот метод является самым качественным способом создания из фото рисунка карандашом.Бесплатное ПО, которое позволяет мгновенно изменять ролики, фото. Отечественная программа, главная особенность которого – поддержка необычных, а главное бесплатных фильтров и дополнительных эффектов для небольших видео и фото.
На создание такого рисунка у среднего пользователя уйдет не более 10 минут. Этот метод является самым качественным способом создания из фото рисунка карандашом.Бесплатное ПО, которое позволяет мгновенно изменять ролики, фото. Отечественная программа, главная особенность которого – поддержка необычных, а главное бесплатных фильтров и дополнительных эффектов для небольших видео и фото.Призма создает из вашего изображения ничто иное, как картину. Программа способна самообучаться, таким образом чем больше пользователей использовало тот или иной фильтр, эффект – тем эффективнее она преобразовывает следующие изображения. Этот способ предлагает лучшее качество редактируемых в призме фотографий.
Prisma доступна на платформах iOS и Андроид, сегодня цифра установивших призму пользователей перевалило за 10 миллионов. И успех к программе пришел всего за пол года ее пребывания в магазинах Плей маркер и Апп стор.Инструкции по использованию Prisma:- Устанавливаем редактор и открываем программу;- Создайте новое фото, либо загрузите старое из галереи;- После загрузки фото, ниже будет предоставлен ряд фильтров и эффектами. Просмотреть эти эффекты можно обычным флипом вправо-влево. Выберет нужный стиль;- Подождите пока изображение будет обработано;- Выберете интенсивность самого эффекта при помощи специального ползунка;- Если работа над изображением закончилась – сохраните его.

vgtk.ru
Как из фотографии сделать рисунок
Подробный урок по превращению обычной фотографии в гиперреалистичную живопись всего за пару минут.

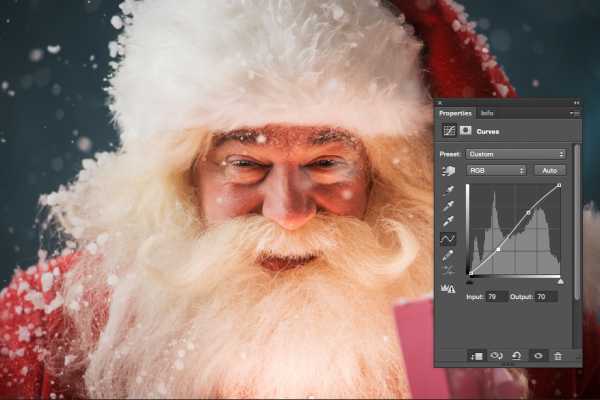
Некоторые талантливые художники могут рисовать в технике гиперреализма, но нам, простым смертным, об этом можно только мечтать. К счастью есть Adobe Photoshop, где можно создавать разные интересные эффекты и имитировать рисованные стили. Мы нашли замечательный урок, который сделал Крис Спунер, дизайнер и основатель Blog Spoon Graphics. Он показывает как из простого портретного фото буквально за пару минут можно сделать настоящее произведение искусства с детализованными мазками и бликами.
Конечно, на примере Криса все выглядит действительно шедеврально, но в Photoshop многое зависит от исходной фотографии, и далеко не всегда те эффекты, которые прекрасно работают с одним фото, подойдут для другого. Поэтому мы решили взять портрет немного другого качества и попробовать проделать все те же манипуляции в надежде получить нечто подобное.

1. Итак, откройте выбранную вами фотографию в Photoshop и добавьте корректирующий слой с кривыми. Нам нужно немного затенить тени и высветлить света, чтобы сделать фото более контрастным.

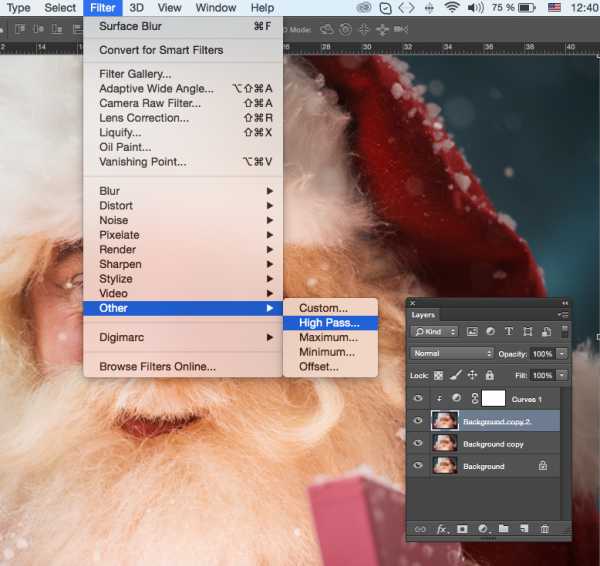
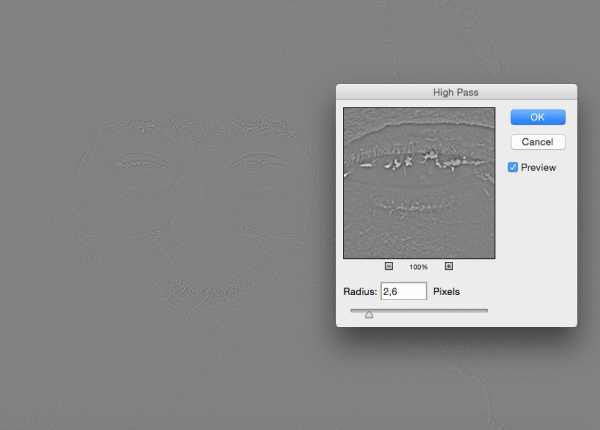
2. Нажмите Ctrl+J, чтобы дублировать фоновый слой дважды. Затем к верхнему из дубликатов добавьте эффект High Pass из меню фильтров.

3. Отрегулируйте радиус фильтра High Pass в пределах от 1-3 px. Этого будет достаточно для создания нужного эффекта. Больший радиус может привести к появлению нежелательного шума и ореола.

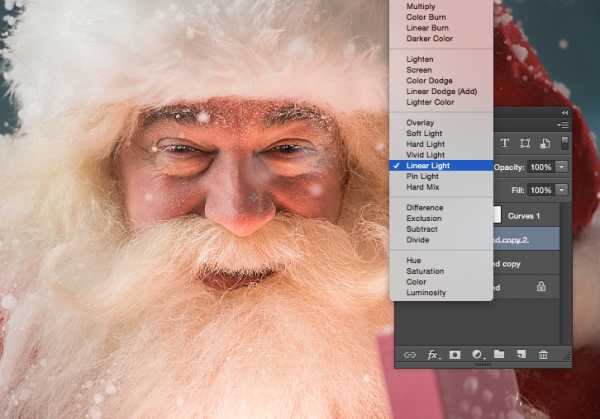
4. Измените режим смешивания для слоя с фильтром High Pass с обычного на Linear Light чтобы сделать фото резким. Повышенная резкость гарантирует получение точных мазков, особенно на волосах.

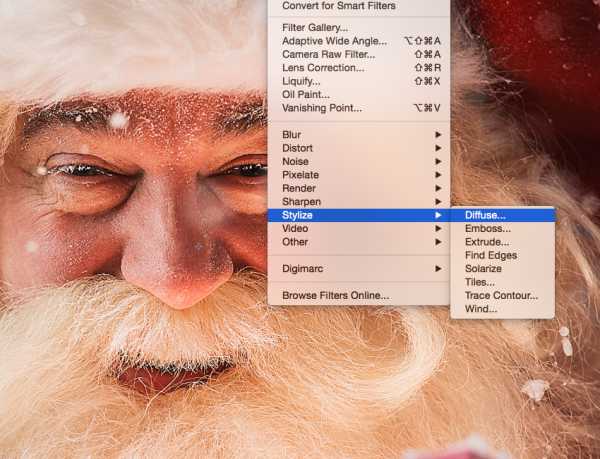
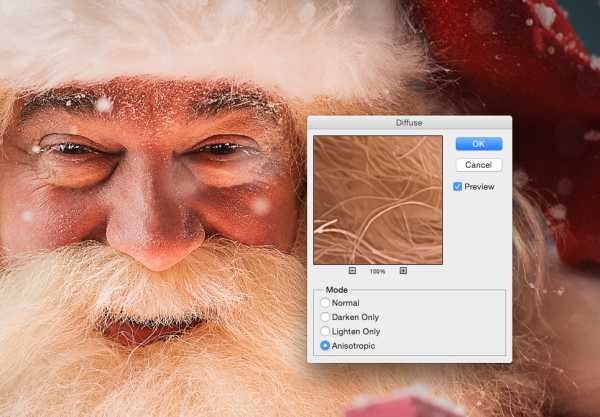
5. Теперь объедините слой с High Pass с дубликатом фонового слоя ниже, чтобы закрепить полученный эффект. Сделать это можно используя команду MergeVisible из меню слоев. Только для начала оставьте видимыми только те два слоя, которые собираетесь объединить. После этого перейдите в Filter> Stylize> Diffuse.

6. Измените режим размытия на анизотропный (Anisotropic) — это ключевой момент, который собственно и создает этот волшебный эффект рисунка.

7. Если внимательно посмотреть на результат, то можно заметить некрасивые швы, которые рассеиваются и повторяются. Но есть способ решить эту проблему.

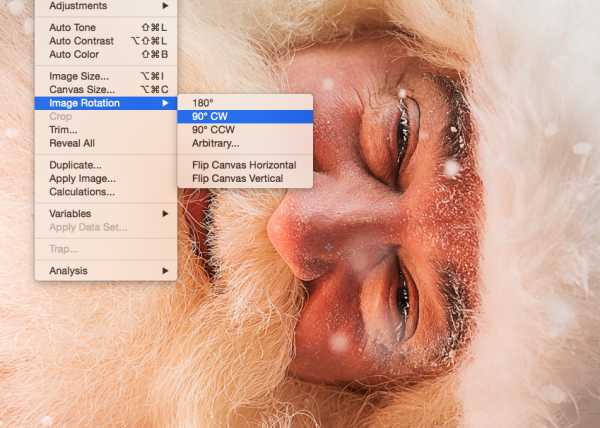
8. Перейдите в меню Image> Image Rotation> 90 ° CW для поворота картинки и нажмите Ctrl+F (Cmd+F), чтобы повторить добавление диффузного фильтра.

9. Поверните изображение еще раз, и снова примените диффузный фильтр. Повторите этот шаг в третий раз, чтобы вернуть фотографию в правильное положение.
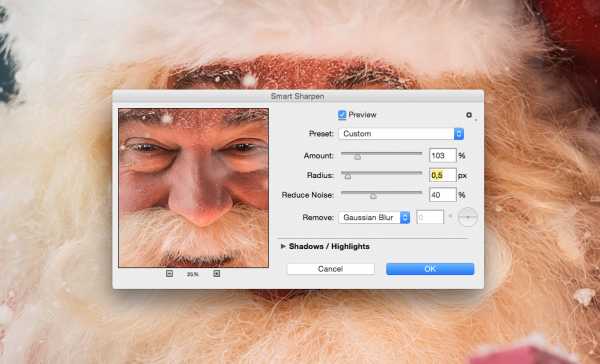
10. Диффузный фильтр отлично имитирует кисть, но в то же время немного размывает изображение. Перейдите Filter > Sharpen > Smart Sharpen, чтобы добавить четкости. Установите значение Threshold в районе 100, но используйте маленький радиус, чтобы не переборщить с обработкой.

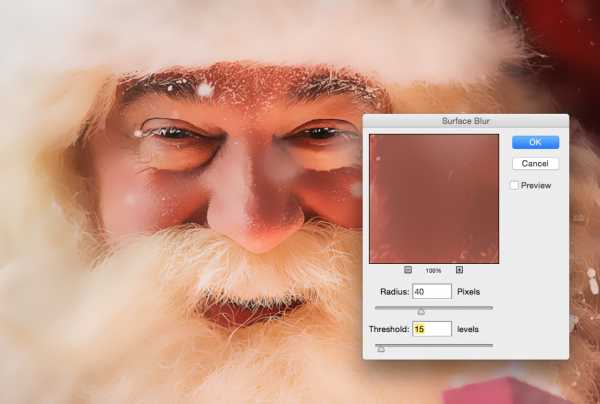
11. Результат уже выглядит впечатляюще, но можно сделать его еще интереснее. Выберите Surface Blur из меню Filter > Blur и установите значения Радиуса около 20 а порога около 15 (как видите, при значении радиуса – 40 картинка сильно замыливается).Это создаст плоские участки и придаст фотографии еще более нарисованный вид.

12. Ну вот и все, наш Санта превратился из фотографии в гиперреалистичную картину. Издалека можно подумать, что это все еще фотография, но если присмотреться, то становятся заметны многочисленные мазки и переходы, свойственные живописи.

Надеемся, вам понравился этот урок так же, как и нам – пара простых манипуляций для достижения стильного эффекта. Это может пригодиться вам для раздела контактов на сайте, к примеру, когда нужно объединить разные фотографии чем-то общим, чтобы достичь гармонии.
Не забывайте, что советы и рекомендации можно немного менять в зависимости от исходного изображения. Удачи с вашими экспериментами!
Исходный урок Криса Спунера вы можете посмотреть здесь. Фотография Санты ©PressFoto/Hasloo
Related
www.pressfoto.ru
Поиск по сайту
Email рассылка
Узнавай первым
об обновлениях на сайте по Email БЕСПЛАТНО! Как только на сайте появятся новые посты, видео или фото, Ты сразу же будешь извещен об этом одним из первых.
Новое на сайте
Новое на форуме
Нет сообщений для показа











